Ce TP est facultatif. Vous pouvez le faire si vous avez envie d'en savoir plus sur le layaout en CSS en particulier sur les flex boxes et les éléments flottants.
Objectifs : L'objectif de cette scéance de TP est poursuivre la découverte des CSS au travers de petits exercices. L'accent sera tout particulièrement mis sur l'utilisation des flexboxes et média queries qui ont été introduites pour répondre plus facilement aux besoins du Responsive Web Design. Ces point seront abordés dans les parties I et II. La partie III vous permet, quand à elle, d'expérimenter avec les éléments flottants, qui permettent de sortir un element HTML du flux normal d'affichage.
Pour comprendre l'utilisation des propriétés CSS étudiées dans ce TP, les liens étiquetés en vert vous renvoient vers la page correspondante dans le tutoriel du W3C consacré à CSS (https://www.w3schools.com/css), ceux en bleu vous renvoient vers MDN (Mozilla Developers Network) https://developer.mozilla.org/fr/
I: Flexboxes et média queries
Avec l'introduction des boites flexibles (flexboxes) dans les CSS3, le placement des éléments d'une page HTML a été grandement simplifié. La connaissance des propriétés CSS associées aux flexboxes est devenue un élément essentiel de la mise en page de documents HTML.
Exercices préparatoires
Le cours sur les CSS comportent quelques éléments introductifs sur les boites flexibles que vous pouvez consulter pour avoir une idée générale des possibilits et du fonctionnement que celels-ci proposent
Pour en savoir plus sur les flexboxes il vous est recommandé de suivre le tutorial w3schools CSS Flexbox
Exercice 1 : flexboxes
Soit le code HTML suivant
<!DOCTYPE html>
<html>
<head>
<title>TP03 exo2</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<div class="box" id="box-1">box 1</div>
<div class="box" id="box-2">box 2</div>
<div class="box" id="box-3">box 3</div>
</div>
</body>
</html>En utilisant les flexboxes des CSS3 stylez cette page afin d'obtenir un affichage et un comportement identique à ceux montrés dans la vidéo ci-dessous.
- box 1 et box 3 sont respectivment de couleur verte et rouge, occupent toute la largeur de la fenêtre du navigateur et ont une hauteur de 60 pixels
- box 3 est de couleur rouge et occupe toute la largeur de la fenêtre du navigateur et toute la hauteur dsisponible entre box 1 et box 3
Les propriétés de styles utilisées pour effectuer la mise en page montrée sur la vidéo sont les suivantes (celles suivies d'une icone verte et/ou d'une icone bleue, , en particulier celles relevant des flexboxes, vous redirigeront vers une page d'explication de w3schools et/ou de MDN) :
background-color: #0000FF; background-color: #00FF00; background-color: #FF0000; background-color: pink; color: white; display: flex; flex: 1; flex-direction: column; font-family: sans-serif; font-size: 36px; height: 60px; min-height: 100vh; * padding: 20px; text-align: center;
A vous de trouver les bons sélecteurs et de leur associer les propriétés ci-dessus (certaines peuvent être utilisées plusieurs fois)
* Pour en savoir plus sur la propriété min-height: 100vh; vous pouvez
consulter l'article
https://www.alsacreations.com/astuce/lire/51-hauteur-100-element.html
body {
background-color: pink;
}
.container {
min-height: 100vh; /** pour en savoir plus lire
https://www.alsacreations.com/astuce/lire/51-hauteur-100-element.html
*/
display: flex; /* le div avec la classe container est un container flex */
flex-direction: column; /* le flex-items qu'il contient sont affichés en colonne */
}
.box {
text-align: center;
color: white;
font-family: sans-serif;
font-size: 36px;
padding: 20px;
}
#box-1 {
background-color: #00FF00; /* green */
height: 60px; /*hauteur fixe */
}
#box-2 {
background-color: #0000FF; /* blue */
flex: 1; /* l'élément est flexible il prendra toute
la place libre dans son conteneur */
}
#box-3 {
background-color: #FF0000; /* red */
height: 60px; /*hauteur fixe */
}Sans toucher au code HTML, modifier vos styles de manière à obtenir l'affichage et le comportement suivants:
body {
background-color: pink;
}
.container {
min-height: 100vh;
display: flex;
flex-direction: row; /* on change la direction de l'axe principal */
}
.box {
text-align: center;
color: white;
font-family: sans-serif;
font-size: 36px;
padding: 20px;
}
#box-1 {
background-color: green;
width: 60px; /* on fixe une largeur plutôt qu'une hauteur */
}
#box-2 {
background-color: blue;
flex: 1;
}
#box-3 {
background-color: red;
width: 60px; /* on fixe une largeur plutôt qu'une hauteur */
}Exercice 2: media-queries
De plus en plus souvent, les pages HTML sont ammenées à être affichées sur des dispositifs aux caractéristiques d'affichage très différentes (d'un écran HD 1920x1080 pixels à un écran de smartphone 320x480 pixels). Il devient essentiel d'adapter l'affichage en fonction de ces caractéristiques. Les media queries ont été introduites avec les CSS3 pour répondre à ce besoin.
Modifiez les styles de votre page pour que l'affichage s'adapte à la largeur de la fenêtre (voir la vidéo ci-dessous) :
-
Si celle ci est plus grande que 640 pixels, les boites box 1, box 2 et box 3 s'affichent côte à côte.
-
Si celle ci est plus petite que 640 pixels, les boites box 1, box 2 et box 3 s'affichent les unes au dessus des autres.
body {
background-color: pink;
}
.container {
min-height: 100vh;
display: flex;
flex-direction: row;
}
.box {
text-align: center;
color: white;
font-family: sans-serif;
font-size: 36px;
padding: 20px;
}
#box-1 {
background-color: green;
}
/* si la fenêtre a une largeur inférieure à 640px on affiche en les boites en
colonnes, c'est à dire les unes en dessus des autres */
@media screen and (max-width: 640px) {
#box-1, #box-3 { height: 60px; }
.container { flex-direction: column}
}
/* si la fenêtre a une largeur supérieure à 640px on affiche les boites
en lignes, c'est à dire les unes à côté des autres, il faut donc
fixer une largeur pour box-1 et box-2 */
@media screen and (min-width: 640px) {
#box-1, #box-3 {
width: 60px;
}
}
#box-2 {
background-color: blue;
flex: 1;
}
#box-3 {
background-color: red;
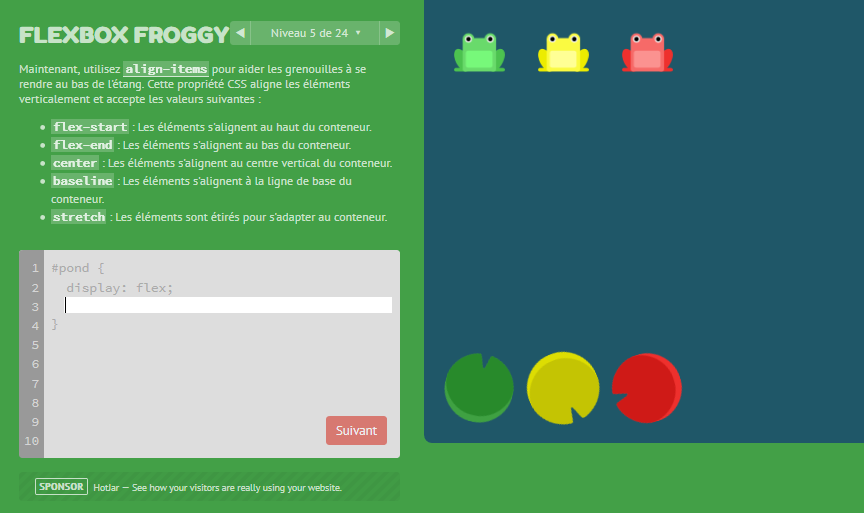
}II: Aller plus loin avec les flexboxes
Pour aller plus loin avec les flexboxes et tester vos connaissances, jouez
au jeu "Flexbox Froggy": http://flexboxfroggy.com/.
En appliquant des css à l'élément d'id pond (étang) qui correspond au conteneur
flex,
aider les flex-items représentés par des grenouilles à atteindre les bons nénuphars. Si les
premiers exercices
sont faciles, les derniers mettront à l'épreuve vos connaissance des flexboxes. Respect, si vous
arrivez au bout!

/* 1 */
#pond {
display: flex;
justify-content: flex-end;
}
/*2 */
#pond {
display: flex;
justify-content: center;
}
/*3 */
#pond {
display: flex;
justify-content: space-around;
}
/*4 */
#pond {
display: flex;
justify-content: space-between;
}
/* 5 */
#pond {
display: flex;
align-items:flex-end;
}
/* 6 */
#pond {
display: flex;
justify-content: center;
align-items: center;
}
/* 7 */
#pond {
display: flex;
justify-content: space-around;
align-items: flex-end;
}
/* 8*/
#pond {
display: flex;
flex-direction: row-reverse;
}
/* 9*/
#pond {
display: flex;
flex-direction: column;
}
/* 10*/
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end
}
/* 11*/
#pond {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
/* 12*/
#pond {
display: flex;
flex-direction: column-reverse;
justify-content: space-between
}
/* 13*/
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}
/* 14 */
.yellow {
order: 1;
}
/** 15 */
.red {
order: -1;
}
/* 16 */
.yellow {
align-self: flex-end;
}
/* 17 */
.yellow {
order: 1;
align-self: flex-end;
}
/* 18 */
#pond {
display: flex;
flex-wrap: wrap;
}
/*19 */
#pond {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
/*20 */
#pond {
display: flex;
flex-flow: column wrap;
}
/*21 */
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start
}
/*22 */
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end
}
/*23 */
#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center
}
/*24 */
#pond {
display: flex;
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between
}III: Eléments flottants
Les élements flottants avant l'apparition des flexboxes étaient un moyen couramment utilisé pour sortir des éléments du flux normal d'affichage. Même si dans les sites modernes ils sont de moins en moins utilisés, on les trouvent encore dans de nombreux sites, et parfois ils peuvent répondre à des besoins simples. Les quelques exercices proposé ici devrait vous permettre d'expérimenter avec les règles de base liées à ce type d'éléments.
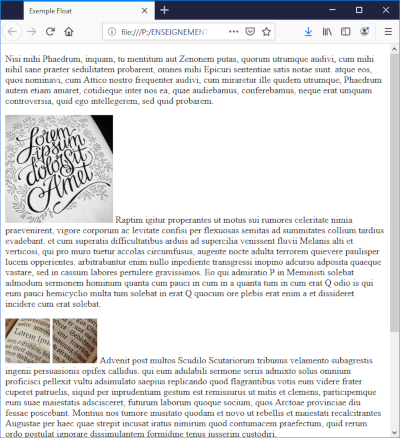
Téléchargez et décompréssez le dossier ExempleFloats.zip puis ouvrez le fichier HTML qu'il contient. Vous devriez obtenir l'affichage suivant :

Question Dotez cette page d'une feuille de styles css afin d'obtenir l'affichage et le comportement montré sur la vidéo ci-dessous.
Les propriétés de styles utilisées pour effectuer la mise en page montrée sur la vidéo sont les suivantes :
margin-right: auto; width: 75%; clear:right; padding: 5px; float: left; margin-right: auto; margin-left: auto; float: right;
A vous de trouver les bons sélecteurs et de leur associer les propriétés ci-dessus.
Les styles CSS à définir sont :
#wrapper {
width: 75%;
margin-left: auto;
margin-right: auto;
}
img { /* style s'appliquant à toute les images */
padding: 5px; /* marge intérieure de 5 pixels */
}
.floatLeft { /* classe pour faire flotter un élément à gauche */
float: left;
}
.floatRight { /* classe pour faire flotter un élément à droite */
float: right;
}
.clearRight { /* classe pour empêcher l'élément auquel
elle s'applique de se se situer à droite d'un élément flottant*/
clear:right;
}ils sont appliqués aux différentes images de la manière suivante :
...
<p>
<img src="images/loremIpsum.png" class="floatLeft" alt="lorem ipsum"/>
...
<p>
<p>
<img class="floatRight" src="images/li1.png" alt="lorem ipsum"/>
<img class="floatRight clearRight" src="images/li2.png" alt="lorem ipsum"/>
...
<p>
...