L'objectif de ce tp est de poursuivre votre découverte du langage JavaScript dans l'environnement d'un navigateur au travers d'exemples simples. Le deuxième exercice vous ammènera à utiliser à nouveau le deboggeur pour corriger un programme. Une maitrise minimale de ce genre d'outil (définition d'un point d'arrêt, exécution pas à pas, observation de variables, ...) est en effet indispensable (et ce quel que soit le langage utilisé).
Avant toute chose il vous est recommandé de créer dans votre répertoire de travail pour le cours TW un répertoire TP07 dans lequel vous pourrez ranger les différents travaux que vous réaliserez au cours de cette séance de TP.
Exercice 1: Déboguer du JavaScript

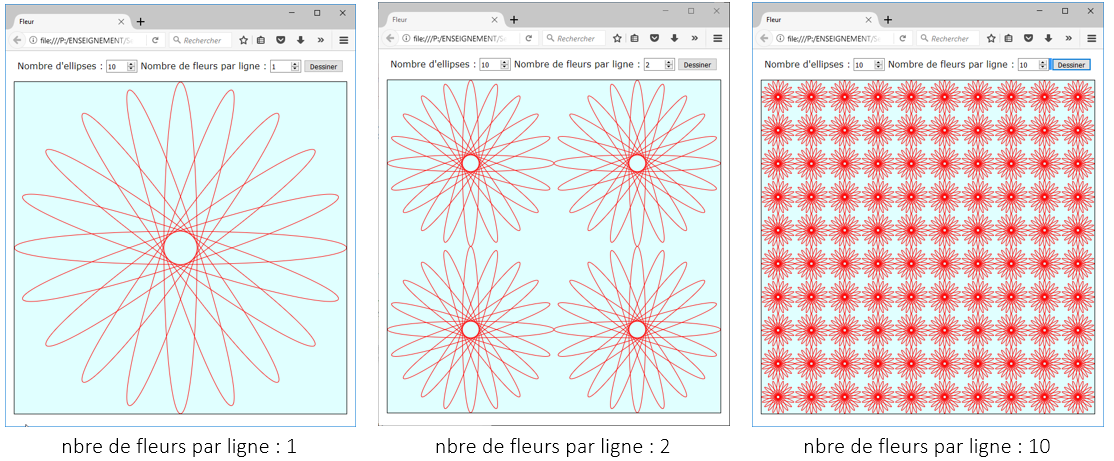
ChampFleurs.zip contient une page HTML et un programme javascript qui reprend le dernier dernier exercice du TP précédent, mais qui en plus de dessiner une fleur dans le canvas et de "paver" ce dernier (c'est à dire de remplir le canvas de "fleurs"), permet aussi de choisir le nombre de pétales (ellipses) formant une fleur (figure 1). Malheureusement, ce code contient quelques erreurs et ne produit pas l'affichage attendu.

Question 1: Téléchargez ce code (ChampFleurs.zip), décompressez le dans votre répertoire TP07, et corrigez le afin que, lorsque l'utilisateur modifie le nombre de fleurs, l'affichage obtenu soit identique à celui ci-dessus (fig. 1).
Attention: N'hésitez pas à utiliser le débogeur et aussi la console javascript dans laquelle l'interpréteur javascript écrit les messages des instructions console.log(...) et certains messages d'erreur (fig. 2).

Question 2:
Une fois que vous avez corrigé le code et que l'application "Champ de Fleurs" se comporte comme attendu
-
Modifiez le code de la fonction
pavageFleurs()dans le fichier pavageFleurs.js en surpprimant le mot clé let dans la déclaration de la variable i dans la boucle for de la boucle imbriquée permettant de dessiner les fleurs d'une ligne.function pavageFleurs(canvasId, nbEllipses, nbreFleursLigne) { console.log("dessinerChampFleur"); ... effacer(canvas); for (let noLigne = 1; noLigne <= nbreFleursLigne; noLigne++) { console.log("dessin de la ligne " + noLigne); ... for (leti = 1; i <= nbreFleursLigne; i++) { console.log("fleur " + i + " de la ligne " + noLigne); dessinerFleur(ctx, cx, cy, rayon, nbEllipses, 'red'); cx = cx + rayon; } } } -
Rechargez la page et essayer d'afficher 4 fleurs par ligne. Que se passe-t'il ? Pourquoi le programme ne marche-t-il plus ?
-
Quelle correction proposeriez-vous pour éviter ce bug ? (Outre, bien entendu, de retablir la déclaration let i dans la fonction pavageFleurs()).
Attention: N'hésitez pas à utiliser le débogeur et aussi la console javascript dans laquelle l'interpréteur javascript écrit les messages des instructions console.log(...) et certains messages d'erreur (fig. 2).
Exercice 2: L'application nombre caché.
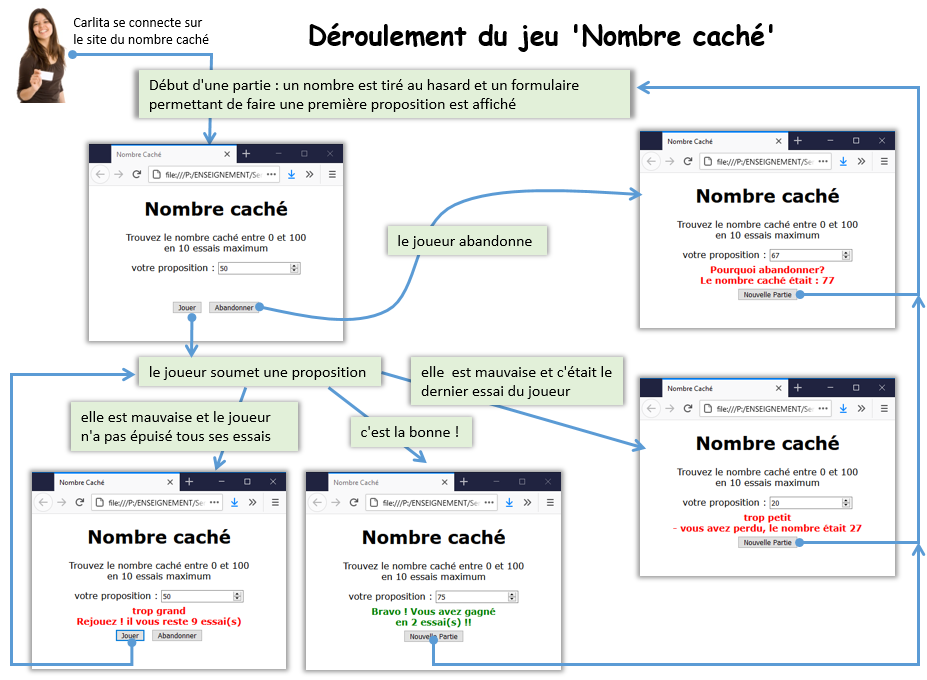
Le jeu du nombre caché est un jeu très simple. Vous jouez contre un programme JavaScript s'exécutant dans votre navigateur web. Au début d'une partie ce programme choisi un nombre au hasard entre 0 et 100 : le nombre caché.

Vous disposez ensuite de 10 essais pour essayer de découvrir ce nombre. A chaque tentative le programme affiche comment votre proposition se situe par rapport à ce nombre caché :
- Trop grand.
- Trop petit.
- C'est la bonne réponse.
Si au bout de 10 essais vous n'avez pas trouvé le nombre caché, celui-ci vous est révélé.
Il est possible d'abandonner en cours de partie et de demander à connaître le nombre caché.
Une fois la partie terminée (le nombre caché a été trouvé ou le nombre d'essais maximum a été dépassé ou sur abandon) il est possible de débuter une nouvelle partie en cliquant sur le bouton Rejouer.

Exercice: Ecrivez une page HTML permettant de réaliser cette application à l'aide d'un code JavaScript.
indication:
-
pour tirer un nombre au hasard utilisez la fonction
Math.random() -
Pour gérer l'affichage des messages du jeu et des boutons contrôlant son déroulement :

Figure 6: indications sur structrues du document HTML
Exercice 3. JavaScript: dessiner avec l'API Canvas (encore)
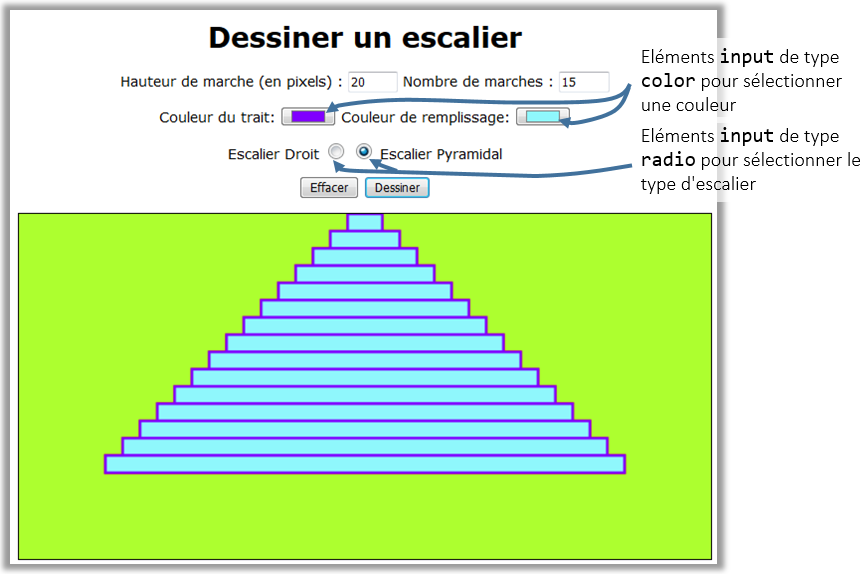
Lors du TP précédent, une application permettant de dessiner un escalier dans un canvas a été réalisée. L'objectif de cet exercice est d'étendre celle-ci afin de permettre à l'utilisateur de choisir, en plus du nombre et de la hauteur des marches, la couleur du tracé (couleur du trait et couleur de remplissage) et le type d'escalier : escalier droit ou escalier pyramidal.
La vidéo ci-dessous vous montre le fonctionnement attendu pour l'application.
Comme le montre la figure 4 ci-dessous, le choix des couleurs de tracé et de remplissage
s'effectue au travers de 2 éléments HTML5
Le choix du type de tracé s'effectue à l'aide de deux boutons radio appartenant au même groupe
(la sélection de
l'un désactive automatiquement l'autre, ce qui permet d'exprimer facilement un choix exclusif).
La mise en oeuvre de radios boutons
en HTML, s'effectue à l'aide d'inputs de type radio. Pour qu'ils appartiennent au même groupe,
vous prendrez soin de les définir avec un
attribut

La figure 4 ci-dessous, montre le fonctionnement du paramètrage de l'escalier (hauteur et nombre de marches) selon qu'un esclier droit ou un escalier pyramidal est dessiné.

et escalier pyramidal permet de dessiner une 'pyramide' centrée dans le canvas.
Exercice:
Modifiez votre application Escaliers développée lors du TP précédent
(si vous ne l'avez pas terminée, vous pouvez utiliser
cette correction )
afin de l'étendre conformément aux spécifications ci-dessus.