L'objectif de ce TP est de découvrir les aspects objets du langage JavaScript. Au travers des excercices proposés, vous allez apprendre à :
-
Créer des objets à l'aide d'une fonction constructeur.
-
Agir sur des objets au travers des fonctions (méthodes) associées au prototype de la fonction constructeur.
L'utilisation d'une fonction constructeur correspond à la manière “historique” de créer des
objets
en JavaScript. D'autres manières de procéder ont été introduites avec les versions ES5
(Object.Create)
et ES6 (class) de JavaScript. Mais si ces ajouts simplifient l'écriture du code
pour définir de nouveaux
types d'objets (en particulier les classes de ES6), le modèle objet sous-jacent à base de
prototypes demeure
inchangé. C'est pourquoi, il me semble nécessaire de le connaître pour comprendre certaines des
subtilités du
modèle objet de JavaScript qui le différencient du modèle objet plus classique à base de classes
utilisé dans de nombreux
langages de programmation par objets (dont en particulier Java). Vous expérimenterez les aspects
'modernes', en particulier les classes, pour définit et manipuler des objets
JavaScript dans les TPs suivants.
Avant toute chose il vous est recommandé de créer dans votre répertoire de travail pour le cours TW un répertoire TP08 dans lequel vous pourrez ranger les différents travaux que vous réaliserez au cours de cette séance de TP.
Les diapos du support de cours vous donnent les éléments de base quand à l'utilisation des objets en JavaScript que vous pourrez compléter par le tutorial de w3schools consacré à ce sujet JavaScript Objects en particulier la partie consacrée aux fonctions constructeur d'objets.
Les "visages rebondissants"
Au cours de cette séance vous allez construire une page web affichant dans un canvas des "visages rebondissants". Les visages se déplacent dans le canvas et rebondissent lorsqu'ils touchent l'un des bords de celui-ci. L'utilisateur à la possibilité de stopper et de relancer l'animation à l'aide de deux boutons. La vidéo ci-dessous montre le résultat final attendu.
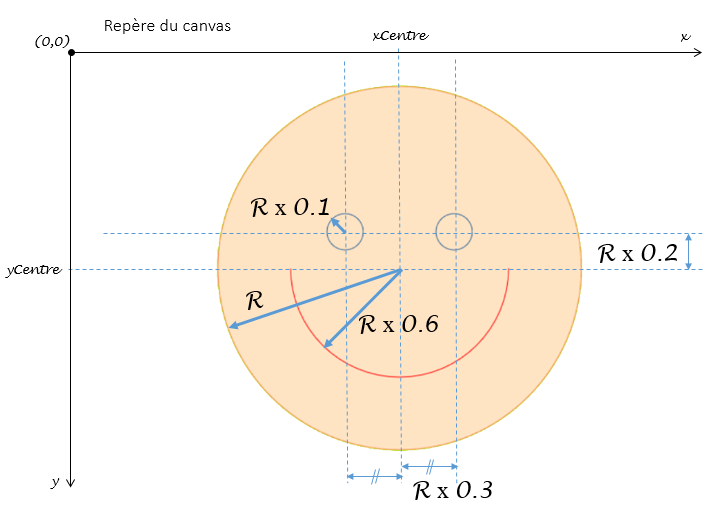
La figure ci-dessous indique la manière dont un visage est dessiné dans le canvas.

Un "visage" est représenté par un disque de rayon R, la bouche est dessinée par un cercle de rayon 0.6 x R et les yeux sont dessinés par des cercles de rayon 0.1 x R. La distance qui sépare le centre des yeux du centre du visage est respectivement de 0.3 x R horizontalement et 0.2 x R verticalement.
1. Créer et afficher deux visages
Dans ce premier exercice, vous vous contenterez de créer deux visages de taille différente et de les afficher sans les animer.
Question 1: avant de vous lancer dans l'écriture du code, réfléchissez à la manière dont vous allez représenter un visage. Définissez les propriétés caractérisant un objet visage et définissez les paramètres du constructeur permettant de créer de tels objets.
Elaborez votre propre solution que vous pourrez ensuite
comparer à la correction proposée par ce bouton -->
Ne dévoilez pas trop vite la réponse ! Prenez le
temps de réfléchir !
Les attributs permettant de définir et dessiner un visage sont les suivants:
-
canvasla référence du canvas dans lequel le visage s'affiche et se déplace (on peut en effet imaginer un page HTML avec plusieurs canvas, chacun contenant des visages). -
xCentrel'abscisse du centre du visage dans le repère du canvas. -
yCentrel'ordonnée du centre du visage dans le repère du canvas. -
rayonle rayon du visage.
Ces attributs sont suffisants pour dessiner un visage. Ils permettent de définir le
disque
correspondant au visage. Les coordonnées servant à définir les yeux, et la bouche seront
calculées à partir de xCentre, yCentre et rayon.
L'ensemble de ces attributs seront passés en paramètre de la fonction
Visage permettant de
construire un visage. Sa signature sera donc la suivante:
Visage(canvas, xCentre, yCentre, rayon)
Question 2:
Créez une page HTML Visages.html qui contient un canvas dans
lequel sont affichés deux visages de taille différentes.
Le code JavaScript sera organisé de la manière suivane
-
Dans un fichier
Visage.jsécrivez:-
la fonction constructeur
Visage(...) -
la méthode
dessiner()associée au prototype de la fonctionVisageet qui permet à un visage de s'afficher dans son canvas.
Pour dessiner un visage, utilisez la méthodearcde l'API canvas, elle vous permettra d'afficher le disque du visage et de tracer la bouche et les yeux.
-
-
Dans un second fichier
lesVisages.jsécrivez les instructions du programme principal (exécuté lorsque le document HTML a été chargé) qui permettent de-
recupérer l'objet canvas défini la page HTML
-
créer dans ce canvas deux objets Visage en invoquant la fonction constructeur
Visage,-
le premier visage, de rayon 40 pixels, centré au milieu du canvas
-
le deuxième visage, de rayon 20 pixels, situé à droite du premier visage
-
-
afficher les deux objets Visage en leur envoyant un message
dessiner()
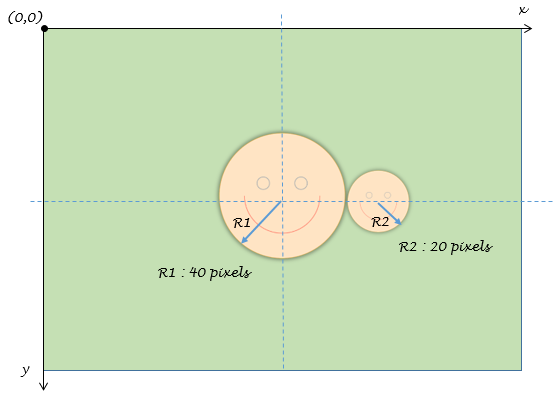
Le résutat obtenu doit être conforme à la figure ci-dessous

affichage de deux visages dans le canvas. -
2. Animer les visages
Vous allez maintenant doter vos Visages de la capacité de se déplacer dans le canvas en rebondissant lorsqu'ils atteignent l'un de ses bords.

Question 1: Quels attributs (propriétés) faut-il ajouter aux objets Visages
pour permettre leur animation ? Modifier le constructeur Visage afin de pouvoir
les spécifier à la création d'un Visage.
Elaborez votre propre solution que vous pourrez ensuite
comparer à la correction proposée par ce bouton -->
Ne dévoilez pas trop vite la réponse ! Prenez le
temps de réfléchir !
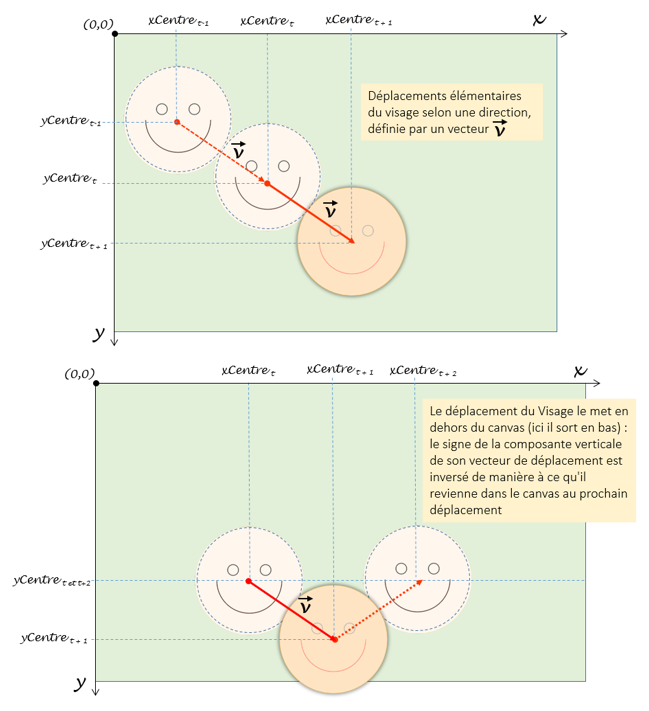
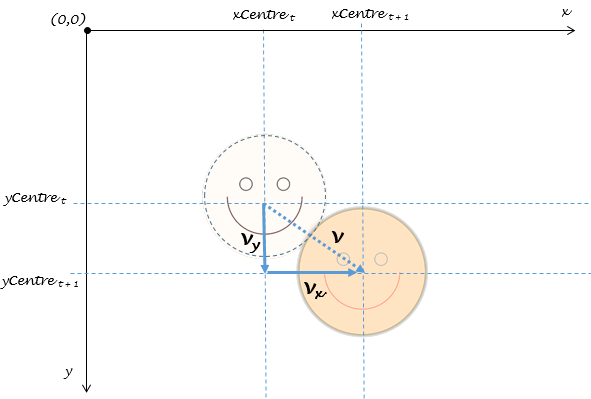
L'animation consistera, à intervalles de temps réguliers à effacer le contenu du canvas, à déplacer le centre de chacun des visages et finalement à réafficher ces derniers. A chaque instant le déplacement d'un visage est défini par un vecteur \(V\) que nous pouvons caractériser par deux attributs:
-
vxdéplacement horizontal élémentaire du visage, -
vydéplacement vertical élémentaire du visage.

Quand le visage touche le bord gauche ou le bord droit du canvas, la composante
vx change de signe.
De même lorsque le visage touche le bord haut ou le bord bas du canvas, il inverse son
déplacement vertical
en changeant le signe de vy.
L'ensemble des attributs seront passés en paramètre de la fonction Visage
permettant de
construire un visage. Sa signature sera donc la suivante:
Visage(canvas, xCentre, yCentre, rayon, vx, vy)
Question 2: Dans le fichier Visage.js écrivez
une méthode deplacer() qui fait effectuer au visage un deplacement élémentaire.
Lorsque le visage atteint l'un des côtés du canvas où il se situe, il rebondit en inversant
son déplacement horizontal si le bord gauche ou droit du canvas est touché
et en inversant son déplacement vertical si le bord haut ou le bord
bas du canvas est touché.
Question 3: Dans le fichier lesVisages.js écrivez
un fonction deplacerVisages() qui:
-
fait effectuer un déplacement élémentaire aux deux visages
-
efface le canvas
-
redessine les deux visages
Question 4: pour effectuer l'animation proprement dite il faut invoquer
la fonction deplacerVisages() de manière périodique (par exemple toutes les 20
millisecondes).
Pour cela utilisez la fonction setInterval
qui permet d'appeler un fonction à intervalles de temps réguliers.
3. Contrôle de l'animation.
Vous allez maintenant rajouter deux boutons Start et Stop qui permettent de lancer ou d'interrompre l'animation come sur la vidéo en début de ce TP.
Question 1: ajoutez les deux boutons qui permettent d'interrompre et de relancer l'animation.
Pour interrompre l'animation vous utiliserez la fonction
clearInterval().
Pour les boutons vous ferez en sorte qu'un seul bouton soit activé à un instant donné. Le clic sur un bouton effectue l'action correspondante, désactive ce bouton (le bouton sera grisé et ne répondra plus au clics) et active l'autre bouton, comme le montre la vidéo ci-dessous.
Pour désactiver un bouton, il faut affecter la valeur true à son attribut
disabled.
Inversement pour l'activer, il suffit d'affecter la valeur false à son attribut
disabled.
4. Modifier la couleur de tous les Visages.
Question 1: Modifiez l'application afin de rajouter dans l'interface un sélecteur de couleurs permettant de modifier la couleur de remplissage de TOUS les visages comme montré dans la vidéo ci-dessous.
Utilisez ce bouton si vous voulez une piste sur comment faire -->
Le slide 42 du cours 'Objets et Prototypes en JavaScript' des idées pourrait vous donner.
5. Choisir le nombre de Visages
Dans cet exercice, l'extension qu'il vous est demandé d'apporter à l'application 'Visages Rebondissants' est la possibilité de choisir le nombre de visages que l'on veut afficher et animer. La vidéo ci-dessous vous montre le fonctionnement attendu de l'application.
Question 1 : modifiez votre application de manière à ce que l'utilisateur puisse lorsque l'annimation est arrêtée choisir le nombre de visages à animer (nombre compris entre 1 et 10), ces visages étant générés de manière aléatoire comme le montre la vidéo ci-dessus.
Utilisez un tableau pour stocker les références des visages créés. Pour en savoir plus sur les tableaux, vous pouvez vous reporter
-
au tutorial JavaScript Arrays de w3schools.
-
au tutorial Arrays de MDN Web Docs.
-
aux notes de cours sur les tableaux.
6. Démarrer arrêter l'animation avec un click souris
Question: Modifiez votre application pour que l'animation puisse être démarrée ou stopée par un click souris sur le canvas comme le montre la vidéo ci dessous.
7. Modifier la couleur d'un Visage
Dans l'exercice 4 vous avez ajouté un fonctionnalité permettant de modifier la couleur de tous
les Visages (probablement en définissant une propriété couleurVisage
sur le prototype de la fonction constructeur Visage). Mais il est possible de
modifier la couleur d'un visage particulier comme le montre la vidéo
ci dessous.
Question 1 : Avez vous une idée de comment procéder ( sans modifier le code et recharger la page ) pour obtenir cet effet ? Faites comme dans la vidéo :
- Générez 10 visages
- Modifiez la couleur du visage le plus gros en lui affectant la couleur jaune ('yellow')
- Modifiez la couleur du visage le plus petit en lui affectant une couleur bleu ciel ('lightblue')
- Verifiez que lorsque vous modifiez la couleur avec l'input prévu à cet effet, tous les visages changent de couleur, sauf le plus petit et le plus gros.
- Modifiez le visage le plus gros de manière à ce qu'il retrouve la même couleur que les autres visages et verifiez que lorsque vous modifiez la couleur avec l'input prévu à cet effet, tous les visages, excepté le plus petit, changent de couleur (y compris le plus gros).
Si vous n'avez pas d'idée sur comment procéder, ce bouton vous donnera comme son nom l'indique des indications pour une solution.
Si les indications précédentes ne se sont pas révélées suffisantes le bouton vous donnera une explication détaillée de la solution.
 Utilisez la console JavaScript du navigateur pour ajouter/supprimer un attribut au
visage
(voir slide
#7 du cours).
Utilisez la console JavaScript du navigateur pour ajouter/supprimer un attribut au
visage
(voir slide
#7 du cours).
La vidéo ci-dessous vous montre comment procédez avec la console JavaScript des outils de développement du navigateur. Elle est réalisée avec le code source de l'application Visages Rebondissants complète correspondant à la solution de l'exercice 5 et que vous pouvez télécharger : correctionVisagesRebondissants.zip