Utiliser Vue.js pour afficher la météo en un lieu (suite)
Objectif: Ce TP a pour but de vous faire travailler avec les exceptions (Errors) et de mettre en oeuvre un gestion des erreurs dans une application Vue.js.
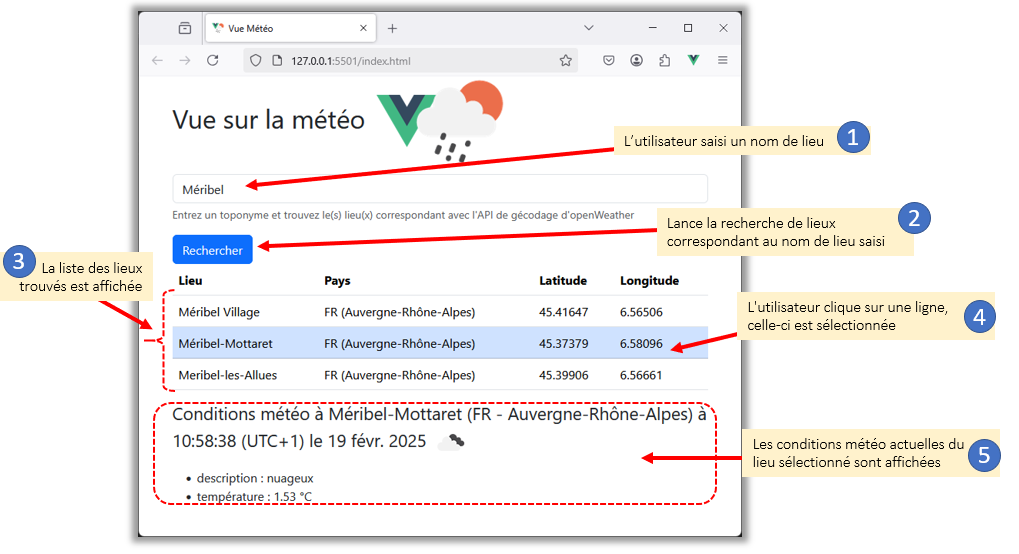
Dans le TP précédent vous avez travaillé avec l'API OpenWeather que vous avez utilisé dans une application Web dont l'interface a été construite en utilisant les frameworks Vue.js et Bootstrap.

Téléchargez une correction de cette application : TP3_MeteoCorrection.zip et vérifiez son bon fonctionnement.
ATTENTION : vous devez renseigner votre clé d'API Openweathermap dans le module openWeatherUtils.js.
1. Récupération des messages d'erreur retournés par le serveur Openweathermap
Pour le moment peu de contrôles sont effectuées lorsque une erreur se produit lors d'une requête sur les API de géocodage et de consultation de la météo courante de openweathermap, seul le code de status et le texte de la réponse HTTP sont retournés et affichés sur la console.
Exercice 1 :
-
modifiez le code dans le module openWeatherUtils.js afin de provoquer différentes erreurs et observez quels sont les messages affichés sur la console. Comparez les avec la réponse retournée par les requêtes en les exécutants avec Postman. Vous pouvez constater que les messages retournés par l'API sont plus précis.
Erreurs à tester :
-
Clé d'API incorrecte (rajouter un lettre en fin de votre clé d'API)
-
Paramètre de requête incorrect (enlevez le paramètre lat ddans la requête de récupération de la météo pour le lieu sélectionné).
-
- Modifiez le code des fonctions getLocation() et getCurrentWeather() pour afficher sur la console le message retourné par les API d'openweathermap en cas d'erreur.
2. Erreurs réseau
Exercice 2:
-
Un second type d'erreurs peut intervenir dans l'application par exemple le serveur openweathermap ne répond plus. Que se passerait-il dans ce cas ?
Pour le comprendre modifiez l'une des url de l'API openweathermap pour introduire une erreur dans le nom du serveur (par exemple xapi.openweathermap.org au lieu de api.openweathermap.org) et observer le comportement de l'application.
3. Afficher les erreurs dans une fenêtre modale
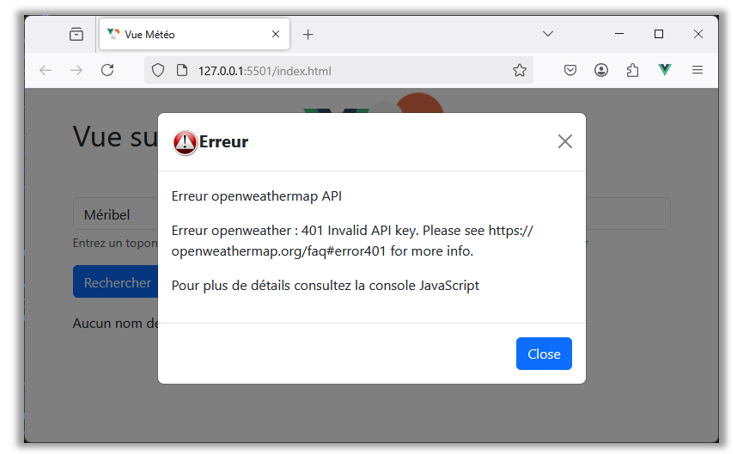
Plutôt que d'afficher des traces sur la console on souhaite les faire remonter jusqu'à l'interface utilisateur afin que ce dernier puisse mieux comprendre d'éventuels disfonctionnements de l'application. Pour cela on veut les affchicher dans une fenêtre modale comme sur la figure ci-dessous.

Exercice 3: Modifiez l'application afin de remonter les erreurs et de les afficher dans un dialogue modal.
-
Dans la page index.hml rajoutez le code bootstrap pour un dialogue modal
<!-- Dialogue Modal pour afficher les messages d'erreur--> <div id="errorDialog" class="modal" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title"> <a title="OpenClipart-Vectors, CC0, via Wikimedia Commons" href="https://commons.wikimedia.org/wiFile:Alert-Stop-Warning-Error_icon.svg"> <img width="32" alt="Alert-Stop-Warning-Error icon" src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/27/Alert-Stop-Warning-Error_icon.svg/32px-Alert-Stop-Warning-Error_icsvg.png" > </a> <strong>Type erreur></strong> </h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div v-if="error" class="modal-body"> <p>afficher le type de l'erreur</p> <p>afficher le message d'erreur</p> <p>Pour plus de détails consultez la console JavaScript</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-bs-dismiss="modal">Close</button> </div> </div> </div> </div> -
Dans le code des fonctions getLocation() et getCurrentWeather() du module openWeatherUtils.js après avoir affiché sur la console le message d'erreur retourné par les API d'openweathermap créer et lancer une exception.
-
Dans le modulke meteoVue.js rajouter à l'objet vueApp un gestionnaire d'erreur qui permettra de mettre à jour l'état du modèle (objet data de la vue) et d'afficher le dialogue modal.
// recupérer l'instance de la fenêtre modale et l'afficher const modal = bootstrap.Modal.getOrCreateInstance("#errorDialog"); modal.show();