Objectif : expérimenter avec des composants Vue.js
Composant d'affichage d'une carte
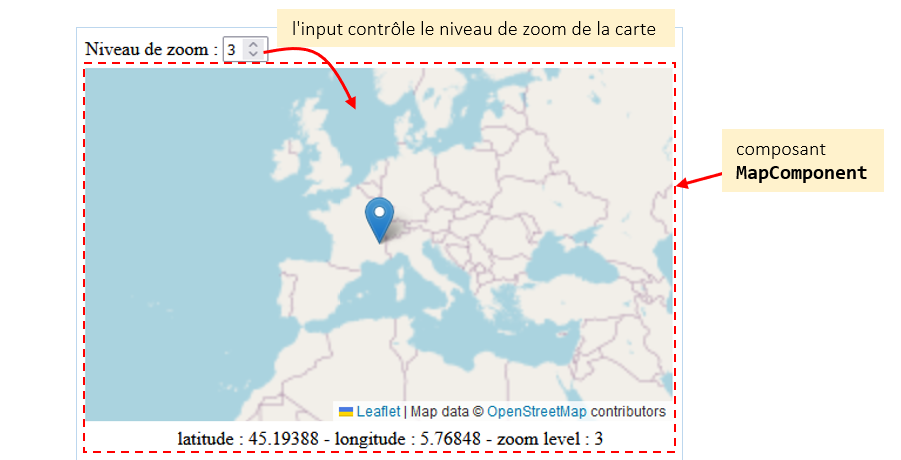
Téléchargez le fichier TP05_MapComponent.zip et décompressez le. Dans le dossier TP05_MapComponent vous disposez d'une page web index1.html qui permet d'afficher une carte sur laquelle est positionné un marqueur. Il est possible de zoomer sur la carte et aussi de modifier le marqueur en cliquant sur la carte comme le montre la vidéo ci dessous.
Cette page est réalisée en utilisant le framework Vue.js. Le code JavaScript contenu dans ap1.js permet de gérer la réactivité de la page en faisant en sorte que l'input de type number controle le niveau de zoom appliqué à la carte.

La réactivité de la carte est elle-même prise en charge par un composant Vue (MapComponent.js), en particulier un clic sur la carte permet de modifier la position du marqueur en le plaçant sur le point cliqué et de recentrer automatiquement la carte sur celui-ci. De plus les coordonnées latitude et longitude du marqueur sont affichées sous la carte ainsi que le niveau de zoom appliqué.
Lorsque son marqueur est modifié par un clic sur la carte, le composant MapComponent.js peut le signaler à son composant parent en émettant un évenement "marker-change" et en transmettant les coordonnées géographiques de la nouvelle position du marqueur (voir la méthode onMapClick() du composant).
Exercice 2.1 : Saisir les coordonnées du marqueur au clavier
AVERTISSEMENT : Pour réaliser cet exercice, vous ne devrez modifier que les fichiers index1.html et app1.js mais en aucun cas vous ne devrez toucher au fichier MapComponent.js qui doit demeurer inchangé.
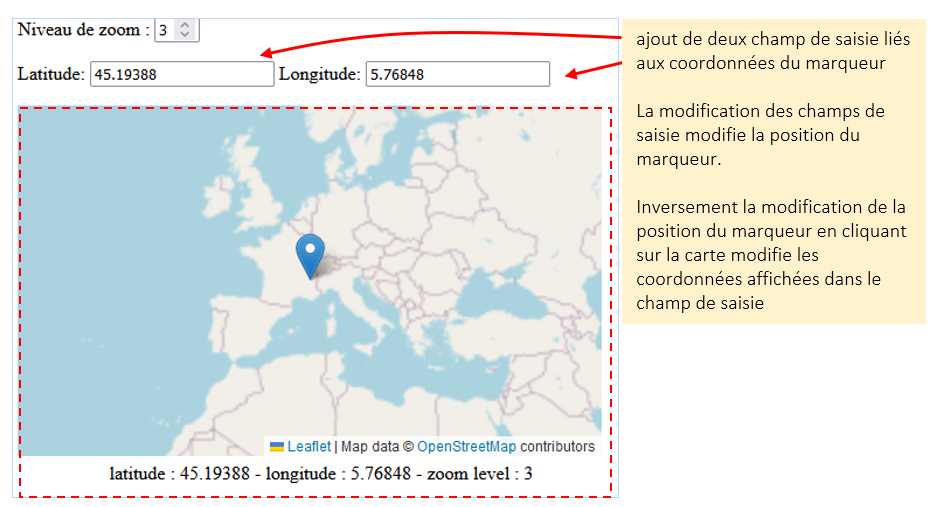
Question : Ajoutez à la page deux inputs permettant de fixer la position du marqueur (latitude, longitude) sur la carte. La modification de la valeur de la longitude ou de la latitude provoquant immédiatement la modification de la position du marqueur sur la carte et le recentrage de celle-ci.
Inversement la valeur des champs inputs est modifiée automatiquement lorsque la position du marqueur est changée en cliquant sur la carte.

Exercice 2.2 : afficher le point aux antipodes
AVERTISSEMENT : Pour réaliser cet exercice, faite une copie des fichiers index1.html et app1.js que vous nommerez respectivement s index2.html et app2.js. Ce sont ces deux fichiers que vous modifierez ensuite mais en aucun cas vous ne devrez toucher au fichier MapComponent.js qui doit demeurer inchangé.
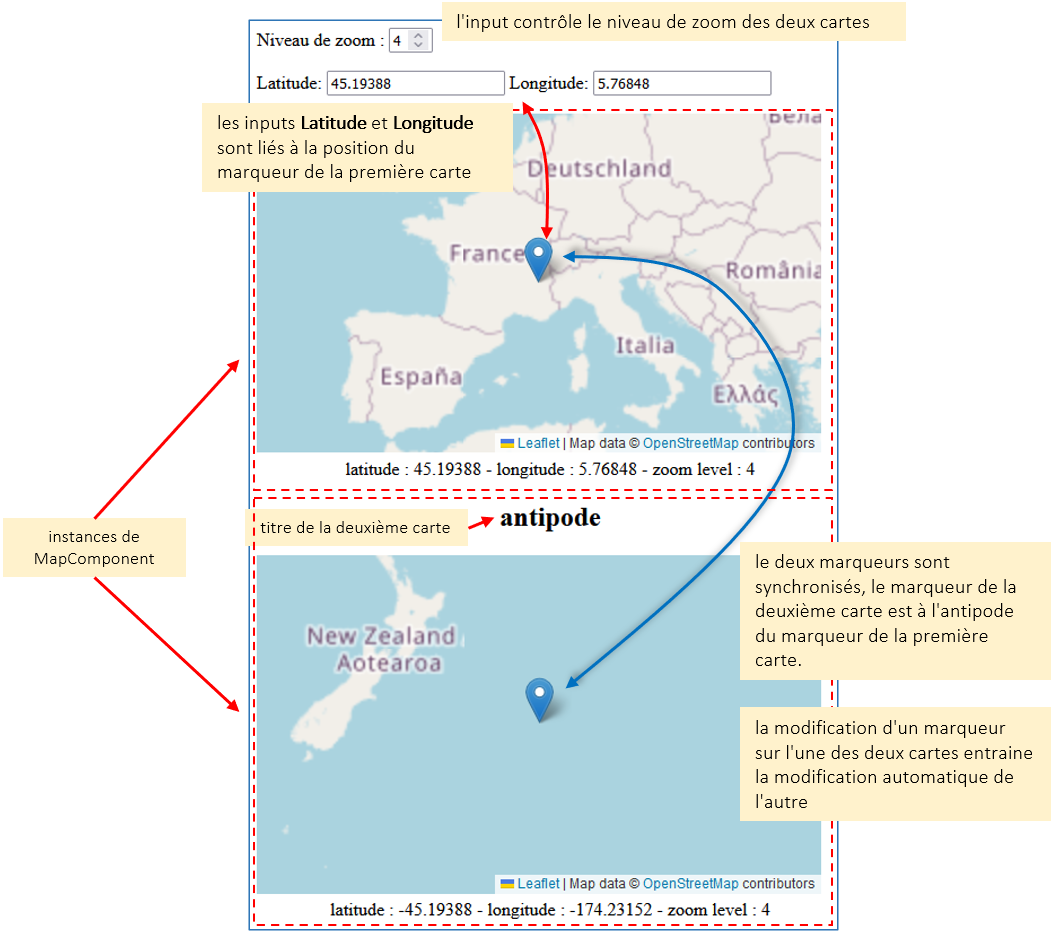
Question : Ajoutez à la page index2.html une deuxième carte avec le même niveau de zoom que la première mais qui affiche un marqueur correspondant au point géographique situé à l'antipode du lieu désigné par la marqueur de la première carte.

Pour calculer les coordonnées géographiques de l'antipode d'un point donné, suivez ces étapes :
- Conversion de la latitude : Prenez la latitude du point d'origine et convertissez-la en la latitude du point de l'hémisphère opposé en changeant son signe. Par exemple, si la latitude d'origine est 45° Nord, l'antipode aura une latitude de 45° Sud (ou -45°).
- Conversion de la longitude : si le point d'origne est à l'ouest du méridien de Greenwich (longitude négative) ajoutez 180° à sa longitude, et inversement si il est à l'est du méridien de Greenwich retirez 180° à sa longitude.
Par exemple si le premier marqueur est positionné au point (45.19388, 5.76848) correspondant à l'UFR IM2AG, la marqueur de la deuxième carte sera lui positionné au point (-45.19388, -174.23152) situé près de la Nouvelle Zélande.