Consignes
 Cet examen se déroulant sur
machine, vous devrez à la fin de l'épreuve remettre votre travail sous la forme d'un
fichier compressé (zip ou tar/gz) que vous déposerez dans l'espace prévu à cet effet sur le
serveur moodle de l'ufr im2ag. Afin qu'il n'y ait pas de confusion
et de conflits lors de la remise de votre travail vous devrez
OBLIGATOIREMENT respecter les consignes qui suivent.
Cet examen se déroulant sur
machine, vous devrez à la fin de l'épreuve remettre votre travail sous la forme d'un
fichier compressé (zip ou tar/gz) que vous déposerez dans l'espace prévu à cet effet sur le
serveur moodle de l'ufr im2ag. Afin qu'il n'y ait pas de confusion
et de conflits lors de la remise de votre travail vous devrez
OBLIGATOIREMENT respecter les consignes qui suivent.
-
Téléchargez sur votre compte le fichier CC_TW_Oct2024_XXX.zip et décompressez le.
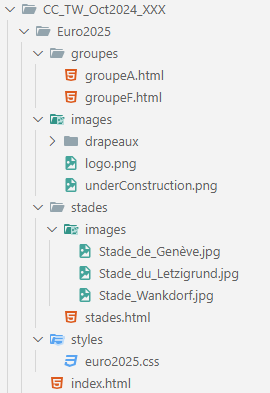
Le répertoire CC_TW_Oct2024_XXX ainsi créé à la structure suivante (fig. 1)

Fig.1: contenu du répertoire CC_TW_Oct2024_XXX. -
Renommez le répertoire CC_TW_Oct2024_XXX en CC_TW_Oct2024_votreNom, où votreNom correspond à votre identifiant de login (sans espaces, ni accents). C'est le contenu de ce répertoire que vous devrez rendre en fin d'épreuve. Soyez très vigilants à ce que tout le travail que vous effectuez durant l'épreuve soit bien enregistré dans ce répertoire .
-
A la fin de l'épreuve créez une archive compressée (fichier .zip ou .tar.gz) de votre travail. (voir les explications détaillées sur comment créer une archive)
-
Déposez l'archive (fichier CC_TW_Oct2024_votreNom.zip ou CC_TW_Oct2024_votreNom.tar.gz) sur le serveur Moodle de l'UFR IM2AG.
- connectez vous sur Moodle avec votre identifiant et mot de passe agalan (explications détaillées)
- déposez le fichier archive (fichier CC_TW_Oct2024_votreNom.zip ou CC_TW_Oct2024_votreNom.tar.gz) précédemment créé dans l'espace de dépot prévu à cet effet dans le Moodle du cours Technologies du Web Internet (explications détaillées)
Contexte
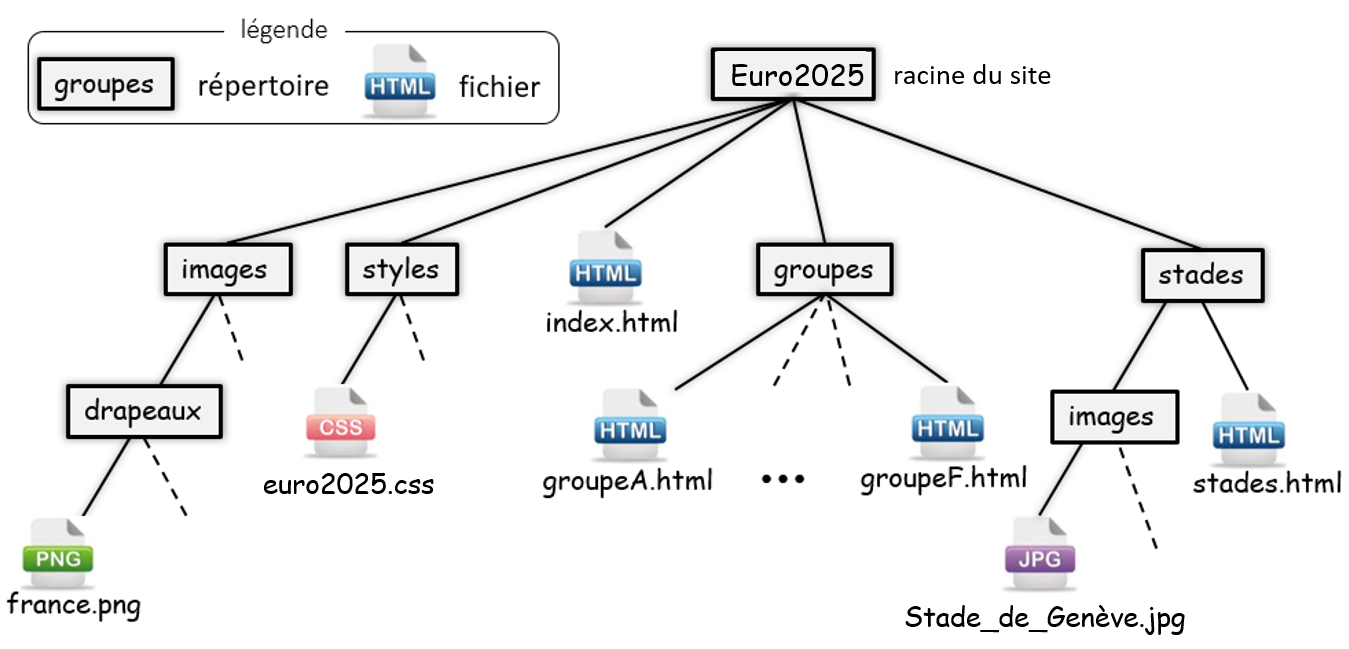
Votre équipe féminine de football préférée étant en voie de qualification pour le Championnat d’Europe 2025 vous décidez de ne pas perdre un instant et de développer dès à présent un site web qui permettra de suivre cette compétition. La figure ci-dessous montre l'organisation des fichiers de votre site.

Dans le répertoire racine du site Euro2025 se trouvent :
- une page d'accueil index.html.
- un répertoire images qui contient des images utilisées à travers tout le site. En particulier ce répertoire contient un sous répertoire drapeaux qui contient les images des drapeaux des différents pays qualifiés.
- un répertoire styles qui contient les feuilles de style CSS communes aux différentes pages du site.
-
un répertoire groupes qui, pour chacun des 6 groupes qui seront tirés
au
sort, contiendra une page HTML correspondante
(groupeA.html pour le groupe A, … groupeF.html pour le
groupe F).
La page de chaque groupe présentera :
- la liste des 4 équipes du groupe,
- la liste des différents matches du groupe,
- le classement du groupe qui sera mis à jour au fur et à mesure de l’avancement de la compétition.
-
un répertoire stades qui regroupe les informations concernant les
différents
lieux qui
accueilleront la compétition, en particulier :
- une page stade.html qui contient la description des différents lieux où se dérouleront les matches,
- un sous-répertoire images contient des photographies des différents stades, par exemple le fichier Stade_de_Genève.jpg contient une photographie du stade de Genève.
Dans son état actuel, le site en est au stade de prototype : pages et images sont incomplètes, la mise ne forme n’est pas encore effectuée. Le but est de produire rapidement une maquette qui vous permettra de valider votre site auprès de ceux qui vous l’ont commandé.
Dans les exercices qui suivent, nous allons nous focaliser sur les pages groupeF.html et stades\.html que vous modifierez progessivement au fur et à mesure de des exercices.
Exercice 1 : HTML
Pour les questions de cet exercice, vous ne vous soucierez pas d’utiliser les styles CSS, il s’agit uniquement de mettre en place la structure du site avec le langage HTML.
Question 1.1 : Titre et Images
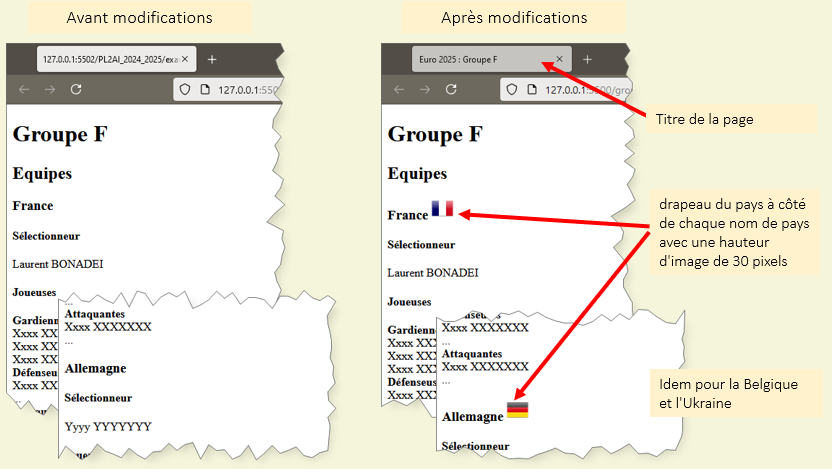
Modifiez le code HTML de la page groupeF.html afin que :
-
la page ait un titre : Euro2025 : Groupe F
-
soit affichée à côté du nom de chaque pays l’image de son drapeau national avec une hauteur de 30 pixels. L'élément image doit être inséré dans l'élément <h3> qui contient le nom du pays

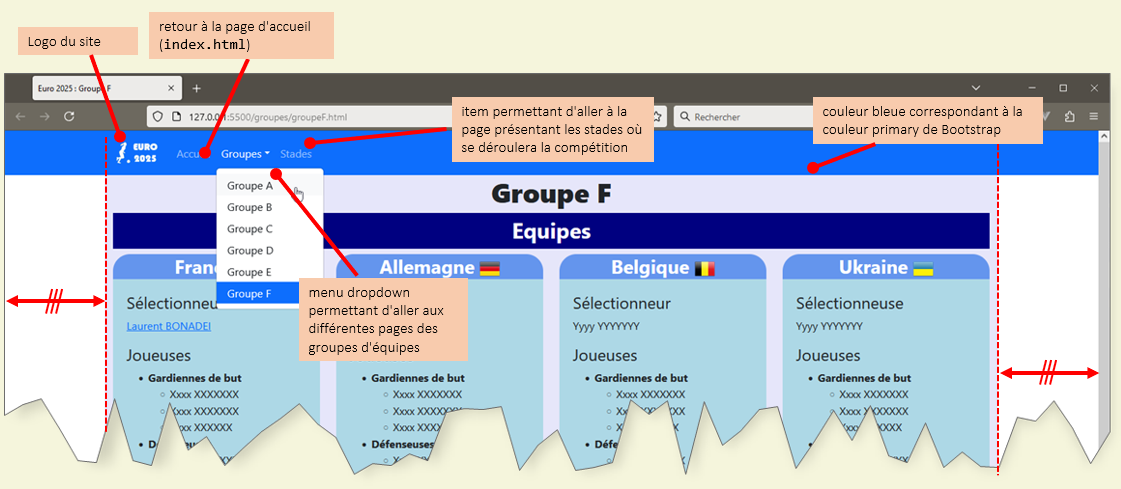
Question 1.2 : Liens Hypertextes
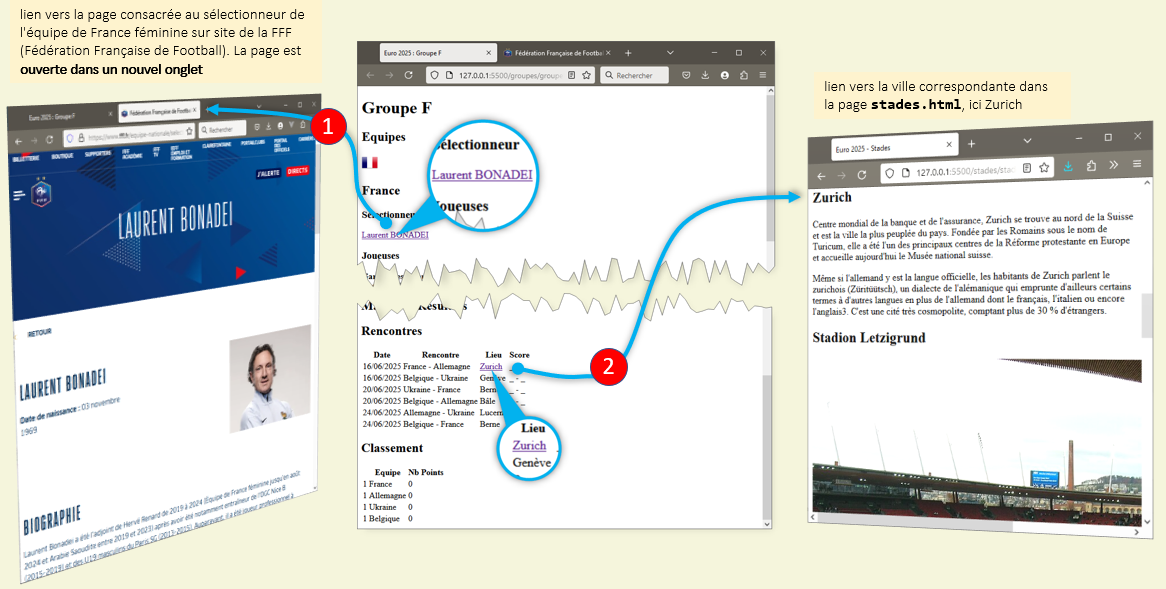
Modifiez le code HTML de la page groupeF.html afin de permettre une navigation identique à celle de la figure ci-dessous à savoir :

-
lien permettant d'ouvrir dans un nouvel onglet la page officielle des membres d’une équipe. Par exemple, écrivez ce lien, pour le sélectionneur de l’équipe de France, Hervé RENARD dont la page officielle sur le site de la Fédération Française de Football est à l’URL https://www.fff.fr/equipe-nationale/selectionneur/154-laurent-bonadei/fiche.html
-
lien permettant d'aller sur la page stades.html en se positionnant directement sur le lieu d’un match. Par exemple, faites ce lien pour le match France-Allemagne qui doit se dérouler à Zurich au stade Stadion Letzigrund (inutile de le faire pour les autres matchs).
Question 1.3 : Listes d’éléments
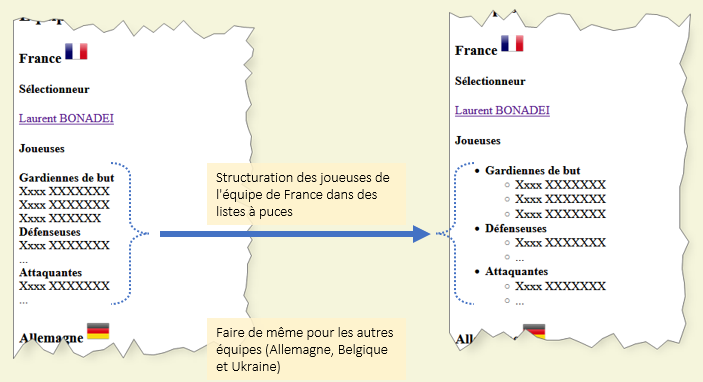
Dans la page groupeF.html la liste des membres d’une équipe est pour le moment définie de manière non structurée. Modifiez le code HTML de la page afin que le sélectionneur et les joueurs d’une équipe apparaissent dans des listes d’éléments (non numérotés). La figure ci-dessous montre le résultat attendu.

Exercice 2 : styles CSS et Bootstrap
Une feuille de styles euro2025.css est définie dans le répertoire styles. Elle a été prévue pour être utilisée avec le framework Bootstrap 5, afin d’obtenir un affichage adaptatif (responsive).
Question 2.1 : intégrer des feuilles de styles
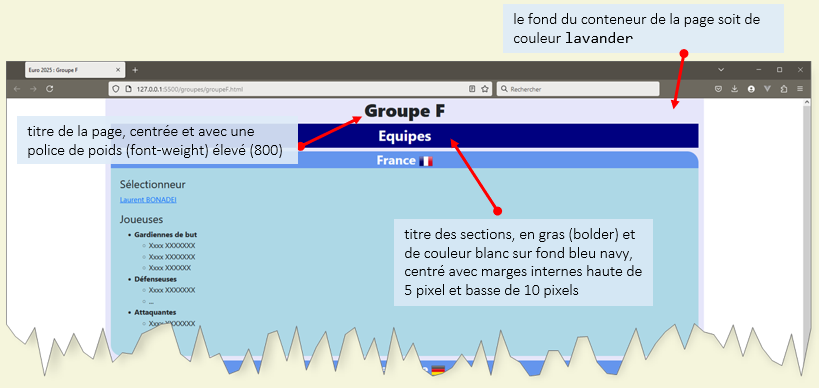
Modifiez la page groupeF.html pour qu’elle utilise les styles de Bootstrap 5 ainsi que la feuille de styles euro2025.css. Une fois ces styles appliqués la page groupeF.html devrait s'afficher comme ci dessous.

Question 2.2 : rajouter des styles
Rajoutez des styles pour que :le fond du conteneur de la page soit de couleur lavande
- le fond du conteneur de la page soit de couleur lavande
- le titre de la page soit centré et avec un police très grasse (font-weight à 800)
- le titre des sections soit centré, avec un police grasse (font-weight à bolder) de couleur blanche sur un fond de couleur bleu navy et que le titre soit affiché avec une marge interne haute de 5 pixels et une marge interne basse de 10 pixels

Exercice 3 : Utiliser la grille Bootstrap 5
Question 3.1
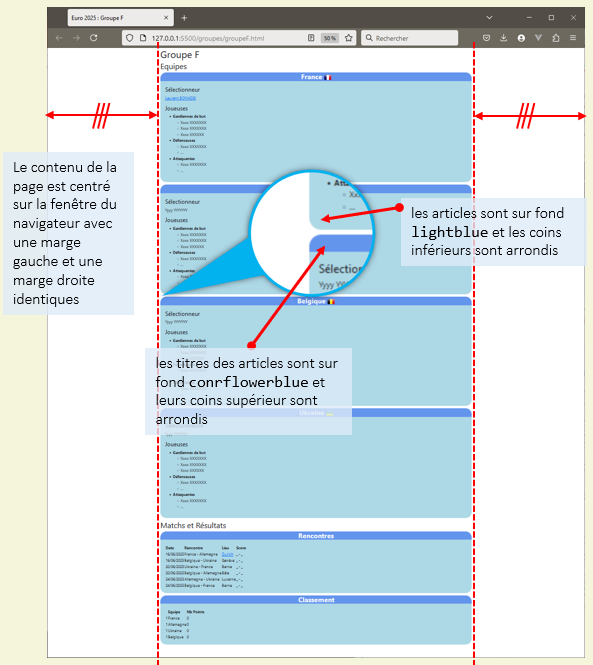
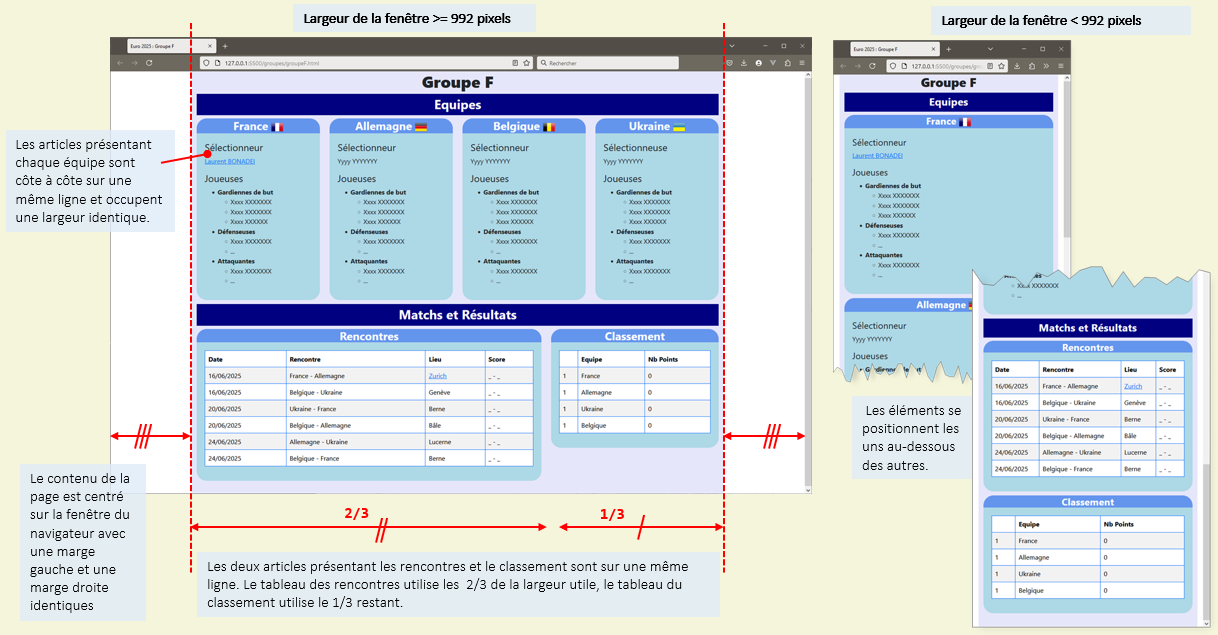
En utilisant Bootstrap 5, modifiez la page groupeF.html afin d’obtenir un affichage au comportement identique à celui indiqué sur la figure ci-dessous.

groupeF.html avec Bootstrap 5.
-
Si la largeur de la fenêtre du navigateur le permet (largeur supérieure ou égale à 992 pixels), les équipes du groupe sont présentées sur 4 colonnes de largeur identique et la liste des rencontres et le classement sont affichés sur deux colonnes (la première occupant 2/3 de la largeur, la deuxième 1/3).
-
Si la fenêtre du navigateur n’est pas assez large (largeur inférieure à 992 pixels), groupes, rencontres et classements sont affichés en bloc, les un en dessous des autres.
-
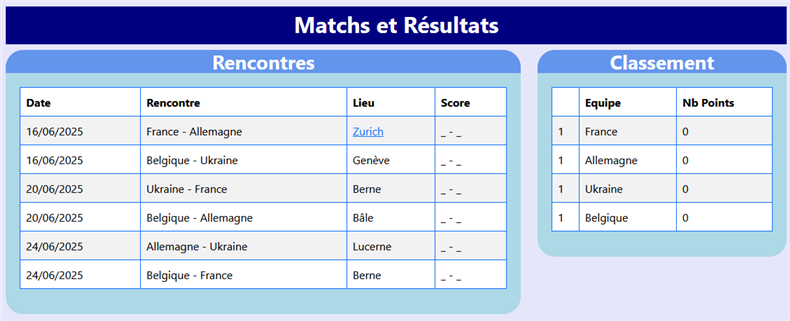
Les tableaux Rencontres et Classement sont affiché avec des bordures de couleur bleue (voir la doc bootstrap) et avec des bandes alternées

Affichage des tableaux en utilisant les styles Bootstrap 5
4. Barre de navigation
Il s'agit dans cet exercice de doter votre site d'une barre de navigation.
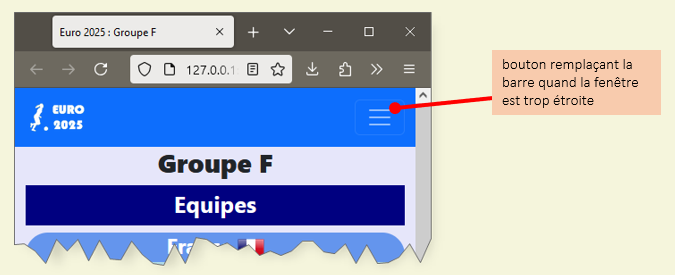
Question 4.1 : dotez la page groupeF.html d'une barre de navigation comme indiqué sur la figure ci dessous

-
La barre doit être remplacée par un bouton si la largeur de la page n'est pas suffisante pour l'afficher dans son intégralité.

-
Elle doit rester fixe en haut de la page quand l'utilisateur scrolle sur celle-ci.
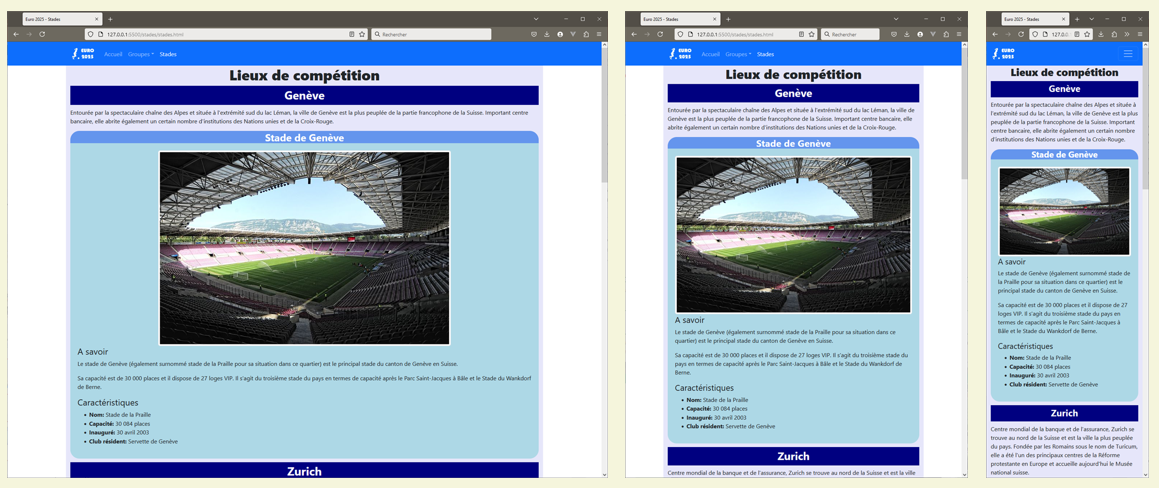
Question 4.2 : dotez la page stades.html qui présente les sites de compétition d'une barre de navigation similaire.
-
Vérifiez que les liens entre la page groupeF.html et la page stades.html fonctionnent correctement dans les deux sens
5. Images responsives
Question 5.1 : Dans la page stades.html utilisez les styles Bootstrap pour les images des stades soient centrées horizontelement avec un effet photographie (thumbnail) et soient responsives (leur taille s'adapte à la largeur de la fenêtre).