 This work is licensed under a
Creative Commons
Attribution-NonCommercial-NoDerivatives 4.0 International License.
This work is licensed under a
Creative Commons
Attribution-NonCommercial-NoDerivatives 4.0 International License.
Objectifs : L'objectif de cette scéance de TP est de découvrir le framework CSS Bootstrap (v5.3.8 au 9/10/2025). Pour comprendre l'utilisation des classes CSS bootstrap utilisées dans ce TP, les liens étiquetés en vert vous renvoient vers la page correspondante dans le tutoriel de w3schools consacré à Bootstrap (https://www.w3schools.com/bootstrap5/). Les liens étiquetés en violet vous renvoient vers la documentation officielle de Bootstrap (https://getbootstrap.com/)
 Ne vous trompez pas de
tutoriel !
Ne vous trompez pas de
tutoriel !
-
https://www.w3schools.com/bootstrap5/ est le tutorial pour la v5 de Bootstrap. Nous travaillerons avec cette version qui est la dernière.
-
https://www.w3schools.com/bootstrap/ est le tutorial pour la v3 de Bootstrap, version qu'il ne faut plus utiliser sauf pour des raisons de compatibilité. Il existe également un tutorial pour la version 4 de bootstrap à l'URL https://www.w3schools.com/bootstrap4/
1ère Partie
1. Intégrer Bootstrap à une page HTML
a) Récupérez le site initial
-
Téléchargez le fichier TP03.zip et décompressez dans le répertoire dans le répertoire
TWcréé lors du premier TP -
Vérifiez que le contenu de votre répertoire
TP03est bien le suivant :
Figure1 : Contenu du répertoire TP03 après décompression de TP03.zip -
Ouvrez le dossier
TP03avec votre IDE favori (VSCode avec l'extension Live Server est recommandé), ouvrez l'éditeur sur la pagemaPage1.htmlet visualisez la page avec le navigateur de votre choix.
b) afin de pouvoir utiliser les styles Bootstrap rajoutez dans l'élément head de
cette page
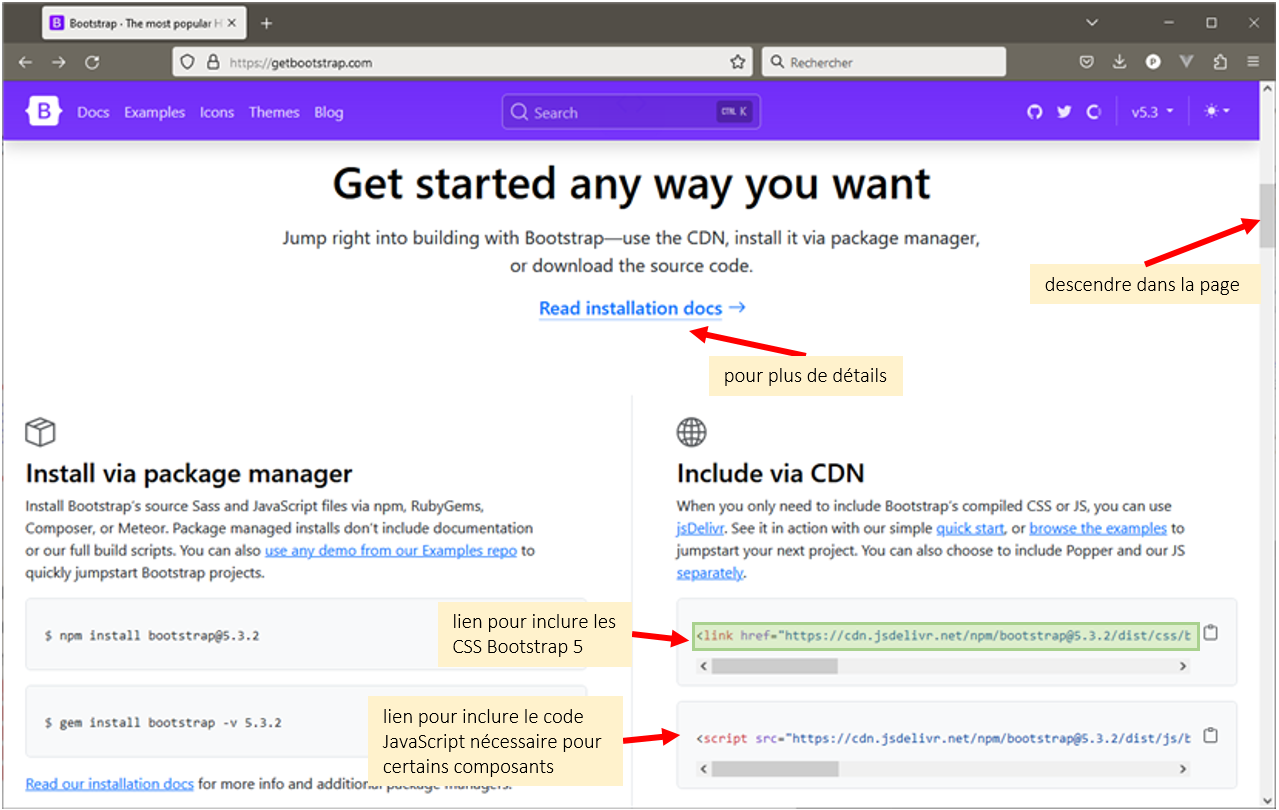
un lien vers un CDN avec la dernière version de BootStrap (v5.3.8 au 09/10/2025). Ce lien est accessible sur la page
d'accueil de la documentation Bootstrap.
Copiez le et collez le dans l'élément <head>
de votre page.

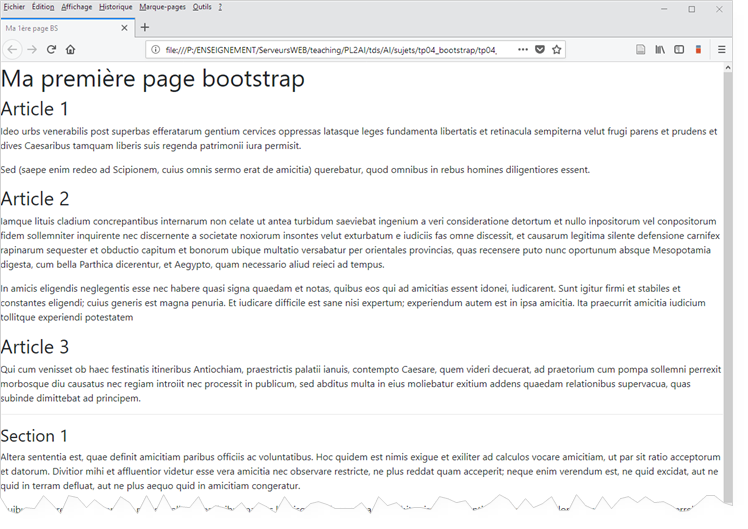
Verifiez que vous obtenez bien l'affichage suivant:

maPage1.html avec les styles par défaut Bootstrap.c) En utilisant l'inspecteur d'élements du navigateur observez quelles sont les propriétés de styles CSS associées aux éléments body et p de la page
selon que les styles bootstrap sont appliqués ou non. En particulier quelles sont leurs marges extérieures (propriété margin) et marges intérieures (propriété padding).
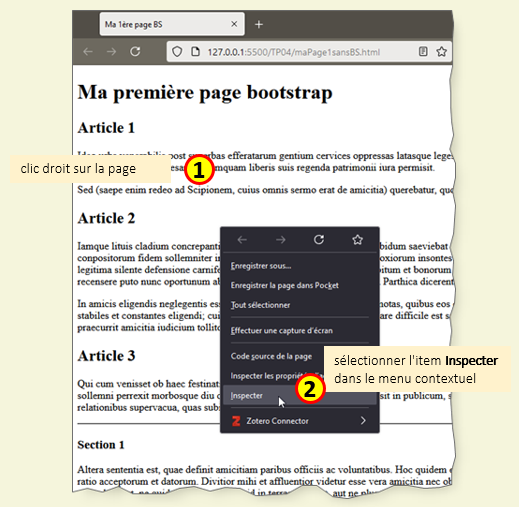
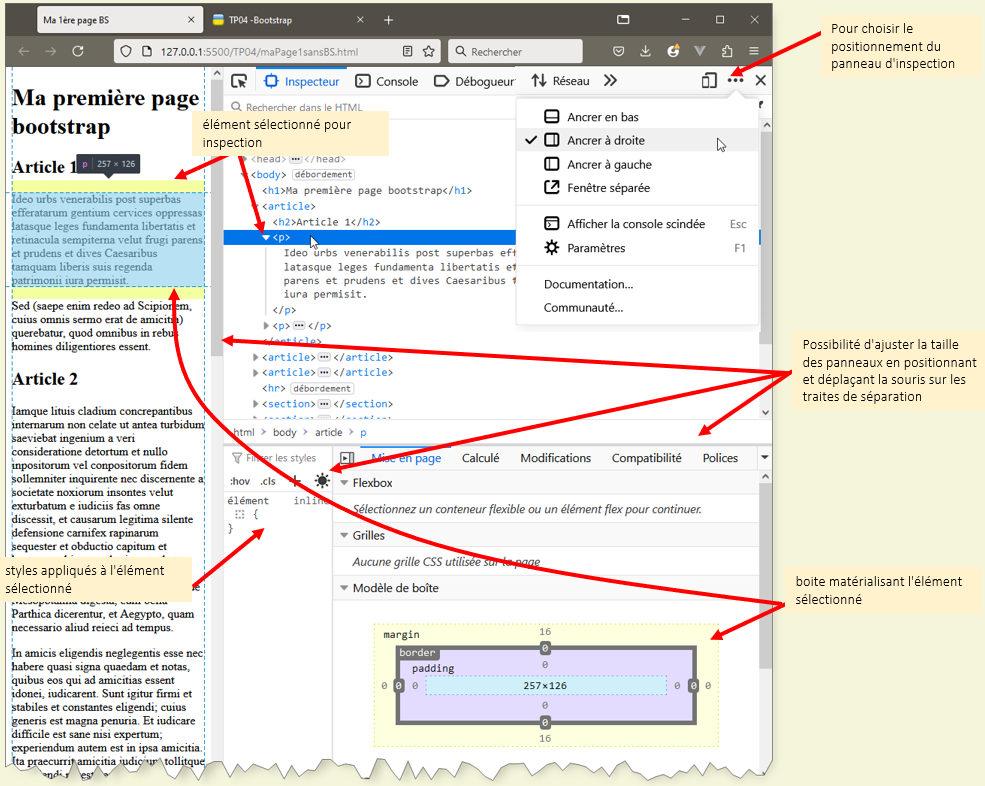
Pour afficher l'inspecteur d'éléments procédez comme suit

ensuite dans le panneau d'inspection vous pouvez sélectionner l'élément qui vous intéresse et observer ses propriétés de styles et son modèle de boite

2. Containers Bootstrap
2.1) En utilisant uniquement bootstrap (vous ne devez pas définir vos
propres styles CSS),
modifiez le fichier maPage1.html afin que la page s'affiche de la comme indiqué sur
la figure ci-dessous.

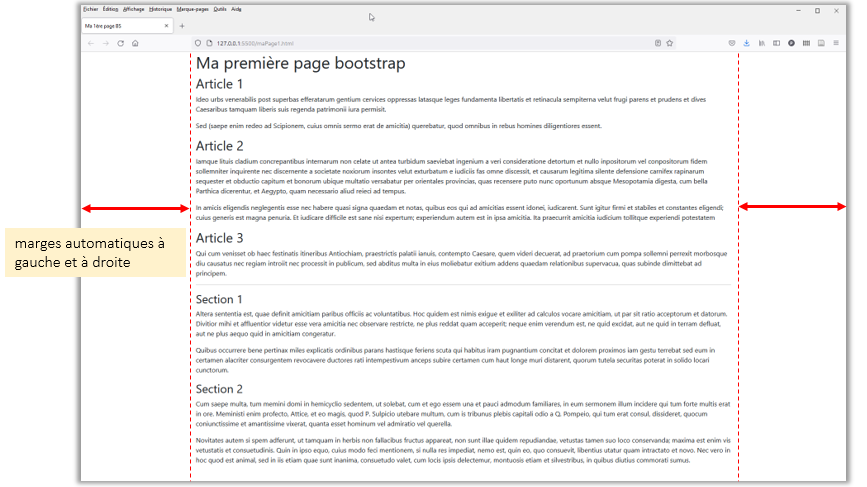
maPage1.html avec des marges gauches et droite automatiques.
2.2) Ajoutez à la page maPage1.html une feuille de style externe
qui permet de matérialiser les boites englobantes des éléments
articles et section comme indiqué sur la figure ci-dessous.

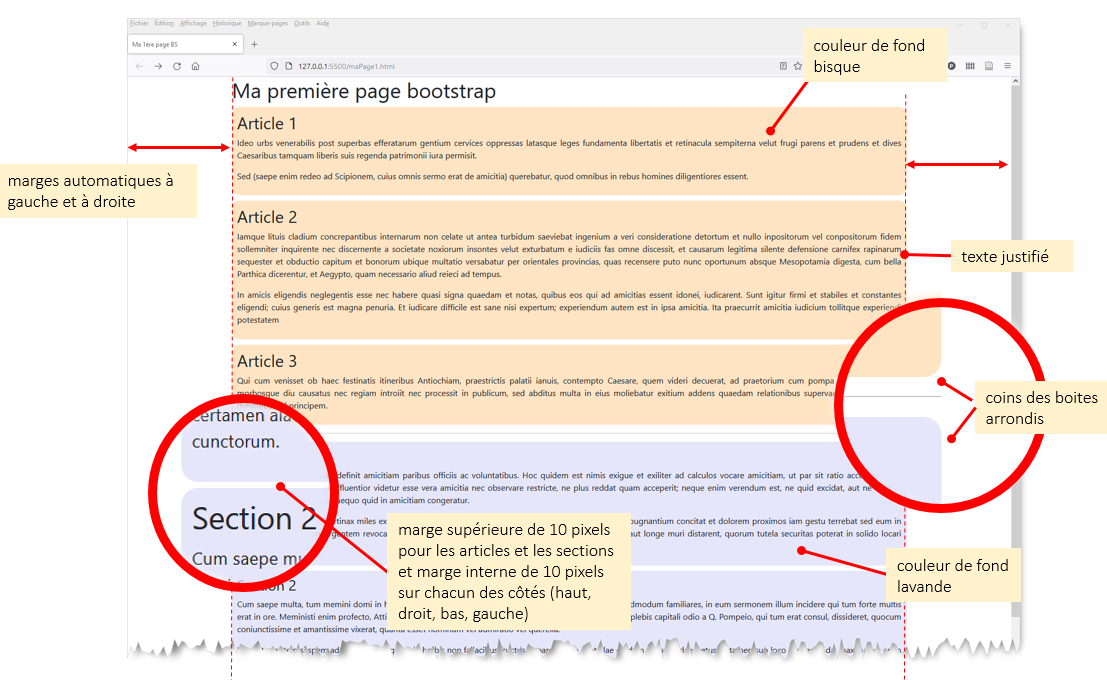
maPage1.html styles matérialisant les boites des élements
articles et
sections.
2.3) Comme à la question 2.1), en utilisant uniquement bootstrap (vous
ne devez pas définir vos propres styles CSS),
modifiez le fichier maPage1.html afin que le contenu de la page occupe à présent
toute la largeur de la fenêtre du navigateur.

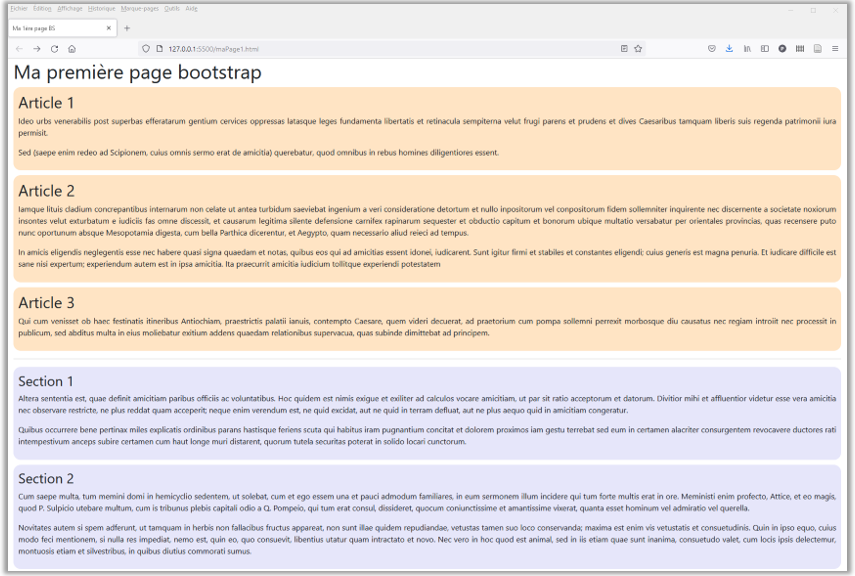
maPage1.html sans marges automatiques.3. La grille Bootstrap
- Bootstrap 5 Grid System
- Vous trouverez une information plus détaillée dans les parties Breakpoints et Grid system de la documentation officielle Bootstrap.
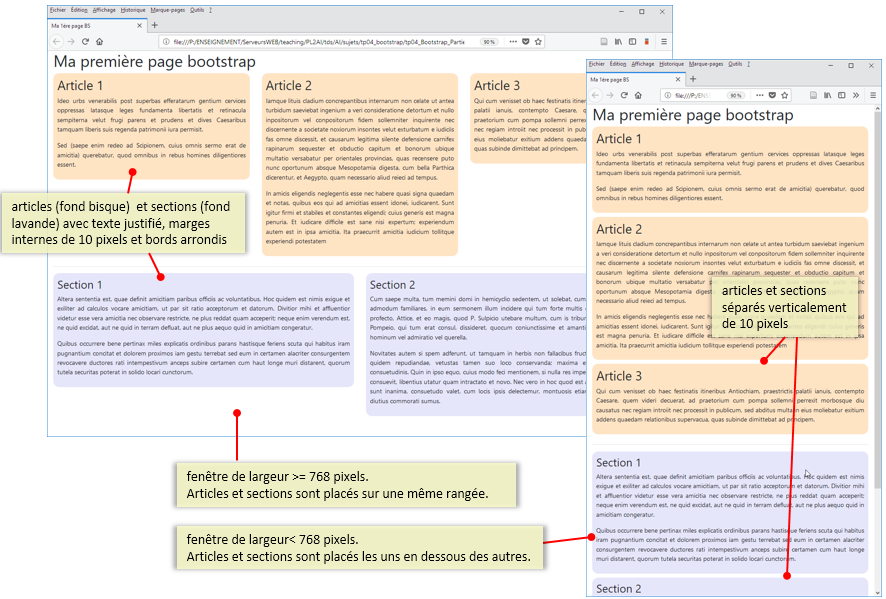
On souhaite maintenant avoir un affichage responsif s'adaptant automatiquement à la taille de la fenêtre du navigateur et se comportant comme suit:
-
Si la largeur de la fenêtre est plus grande ou égale à 768 pixels
- les 3 articles sont placés sur une même ligne et occupent une largeur identique.
- les 2 sections qui suivent les 3 articles sont placées sur une même ligne , en dessous de la ligne des articles, et occupent une largeur identique
- Si la fenêtre fait moins de 768 pixels de large, articles et sections sont placées les unes au dessous des autres.

maPage1.html.Question 1: modifiez le fichier maPage1.html pour obtenir
un affichage identique à celui présenté dans la figure ci-dessus.
Question 2: Faire une copie du fichier maPage1.html vers
maPage2.html et modifier
maPage2.htmlde sorte que (voir vidéo ci-dessous):
- Le titre de la page dans l'onglet du navigateur soit Ma 2ème page BS,
- L'en-tête h1 au début de la page soit Ma deuxième page bootstrap,
- lorsque la largeur de la fenêtre est supérieure à 768px, les articles occupent respectivement 25%, 50% et 25% de la largeur de la fenêtre,
- le reste du comportement des articles et sections demeure inchangé.
Question 3:
a) Faire une copie du fichier maPage2.html vers
maPage3.html et modifier maPage3.html pour que le titre et
l'en-tête de niveau 1
(h1) soient respectivement "Ma 3ème page BS" et
"Ma troisième page Bootstrap"
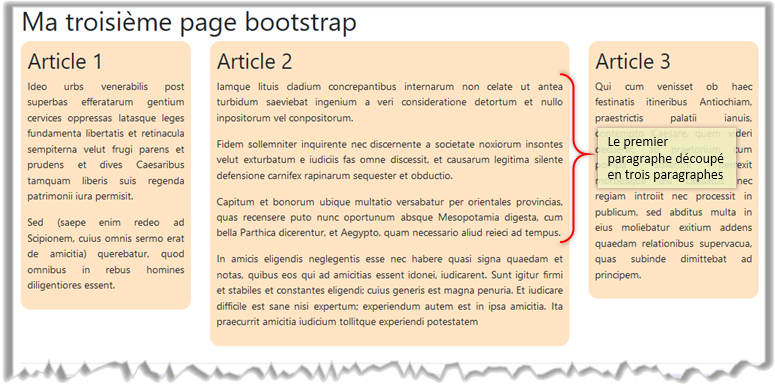
b) Découper en trois paragraphes le premier paragraphe de l'article 2.

maPage3.html.
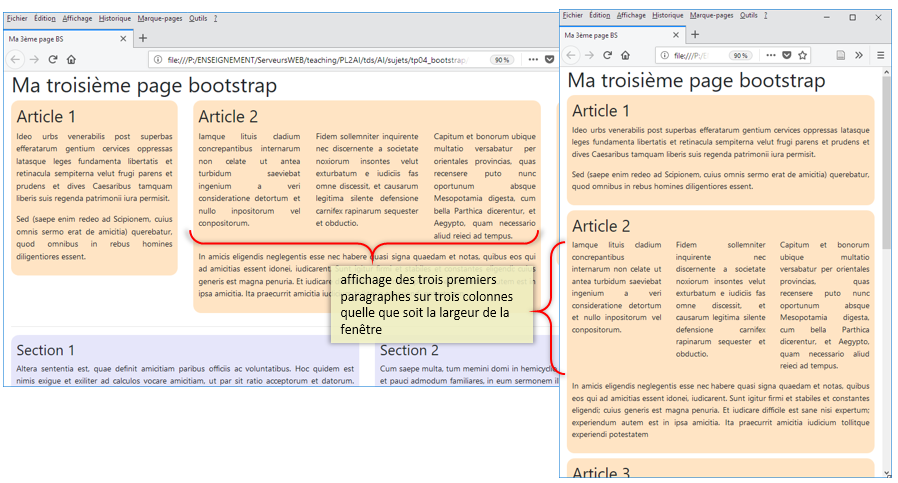
c) Modifier maPage3.html de façon à ce que les trois premiers paragraphes de
Article 2
s'affichent en colonnes quelle que soit la largeur de la fenêtre.

maPage3.html.
Bootstrap permet l'imbrication (nesting) de grilles, voir la documentation officielle de Bootstrap sur les grilles : Nesting
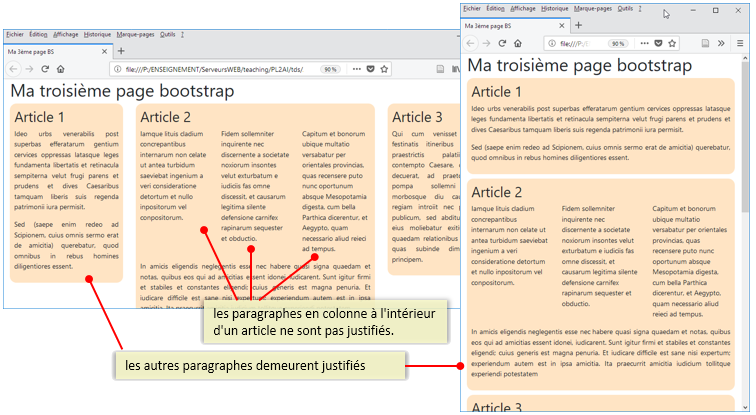
d) Sans modifier le code HTML, modifiez vos styles de manière à
ce que
ces trois paragraphes ne soient pas justifiés (il est donc interdit de modifier les balises
<p> concernées en leur rajoutant une classe de style).

4. Images responsives
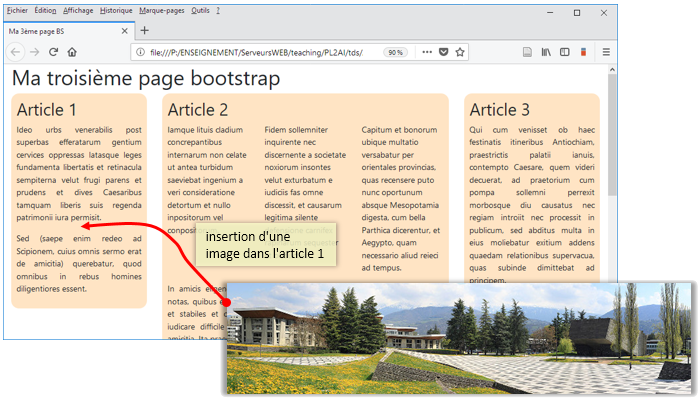
Question 1: dans la page maPage3.html insérez entre les deux
paragraphes de
l'article 1 l'image
700px-Campus_de_Grenoble.jpg (elle se trouve dans le répertoire
images
de votre répertoire TP04-Bootstrap).

Réaffichez la page. Que constatez vous ?
Question 2: en utilisant les styles de Bootstrap faites en sorte que la taille de l'image s'adapte automatiquement à celle de son conteneur comme montré sur la vidéo ci-dessous.
- La documentation officielle de Bootstrap sur les images : Images
- Le tutorial de w3schools sur les images: Bootstrap 5 images
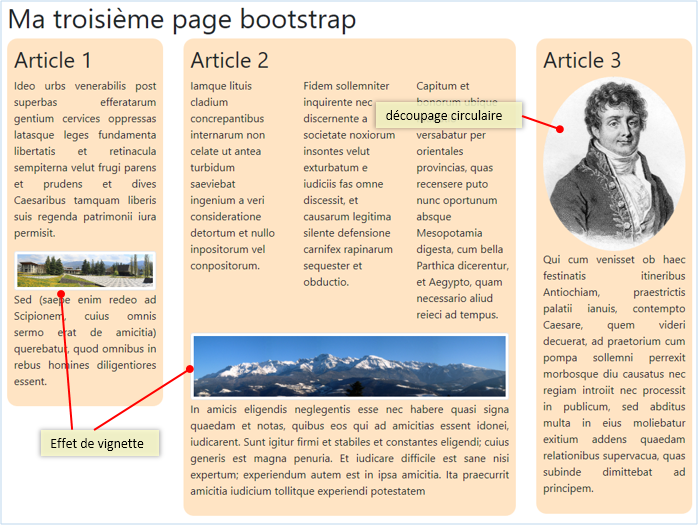
Question 3: comme indiqué sur la figure ci-dessous intégrez l'image de la chaîne des Belledonnes dans l'article 2, et l'image de Joseph Fourier dans l'article 3. Faites en sorte, que en plus d'adapter automatiquement leur taille à celle de leur conteneur, ces images aient respectivement un effet de vignette pour les deux premières et un découpage circulaire pour la troisième.

5. Barre de navigation
On souhaite maintenant doter les pages du site d'une barre de navigation permettant de passer rapidement d'une page du site à une autre comme le montre la vidéo ci-dessous.
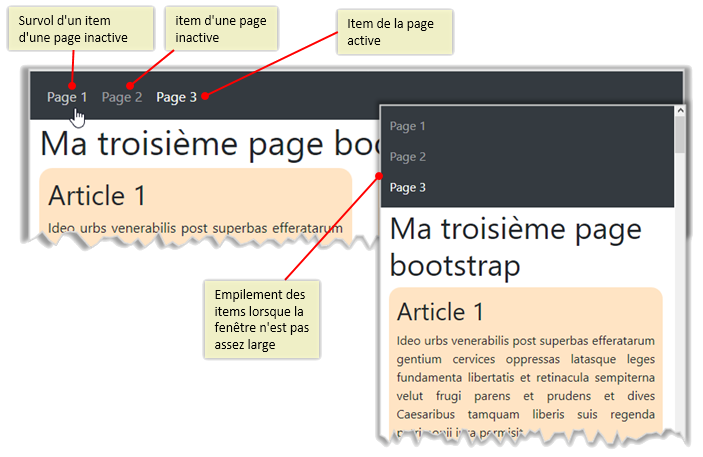
Question 1: ajoutez à vos pages d'une barre de navigation, en respectant les contraintes suivantes:
- barre de navigation noire avec texte blanc,
- l'item correspondant à la page active est en blanc, les autres items sont en gris,
- lorsque la souris est déplacée au dessus d'un item autre que celui de la page active, sa couleur s'éclaircit,
- lorsque la fenêtre n'est pas assez large pour tous les afficher en ligne, les items s'empilent les uns au dessus des autres.

Bootstrap permet de géréer très facilement des barres de navigation en utilisant les
éléments
HTML <nav>, <ul> et <li> et en
les
stylant de manière appropriée.
Pour en savoir plus:
- Le tutorial de w3schools : Navigation Bars
- La documentation officielle de Bootstrap 5 : Navbar
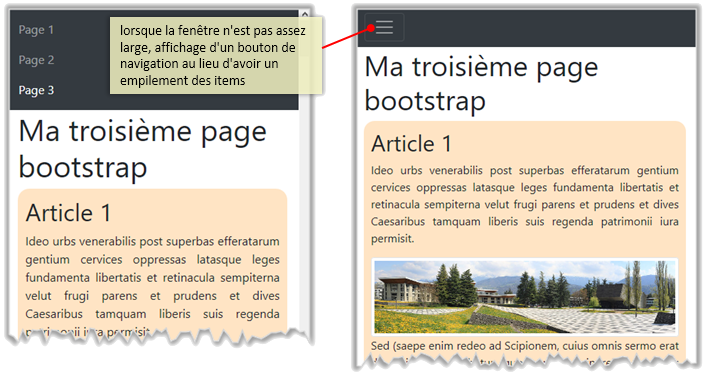
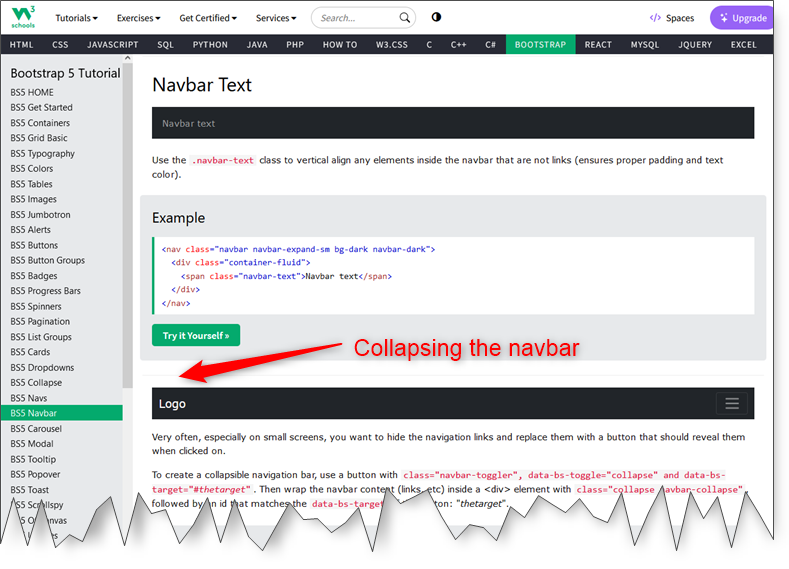
Très souvent, on préférera sur des écrans très petits remplacer les liens de navigation par un bouton qui ne les fera apparaître que lorsque l'on clique dessus, comme le montre la vidéo ci-dessous.
Question 2: modifiez vos barres de navigation de manière à ce que les items soient automatiquement remplacés par un bouton lorsque la largeur de la fenêtre n'est pas suffisante.

La encore bootstrap offre tout ce qu'il faut pour réaliser facilement cet effet.
Pour en savoir plus:
-
Dans tutorial de w3schools sur les barres de navigation, allez à la section
Collapsing The Navigation Bar du chapitre
Navigation
Bars (dans la version
Bootstrap 5 de leur tutorial, les auteurs de w3schools ont oublié de mettre un titre
à cette section, elle est juste après
la section de titre Navbar Text).

- Dans la documentation officielle de Bootstrap 5 sur les barres de navigation, allez au paragraphe Responsive behaviors
 Pour que le bouton
soit pleinement fonctionnel,
pensez à intégrer les composants JavaScript
de Poppers et Bootstrap dans vos pages. Pour inclure ces scripts, reportez-vous à la
section
qui
leur est consacrée dans la documentation Bootstrap.
Pour que le bouton
soit pleinement fonctionnel,
pensez à intégrer les composants JavaScript
de Poppers et Bootstrap dans vos pages. Pour inclure ces scripts, reportez-vous à la
section
qui
leur est consacrée dans la documentation Bootstrap.
Question 3: modifiez vos barres de navigation de manière à ce qu'elles restent fixes en haut de la fenêtre du navigateur même lorsque l'utilisateur effectue un défilement vertical (scroll) dans la page.
Attention : faites en sorte que les titres de niveau h1 de vos pages ne soient pas cachés par la barre de navigation
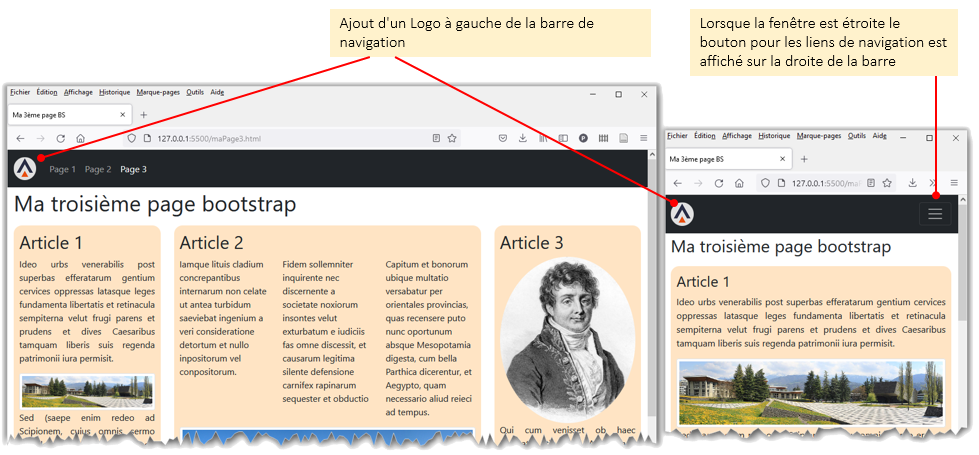
Question 4: modifiez vos barres de navigation de manière à ce qu'elles aient à gauche des items du menu navigation une image d'un logo pour votre site (vous pouvez télécharger cette image en enregistrant dans votre site la cible de ce lien : logo.png).

Question 5: modifiez vos barres de navigation de manière à ce que l'item pour accéder à la page 3 offre un menu dropdown permettant de naviguer directement vers la partie contenant les articles ou la partie contenant les sections de cette page 3. La vidéo ci-dessous vous montre le résultat attendu.
6. Tables
Dans cet exercice vous allez utiliser bootstrap pour mettre en forme facilement une table HTML.
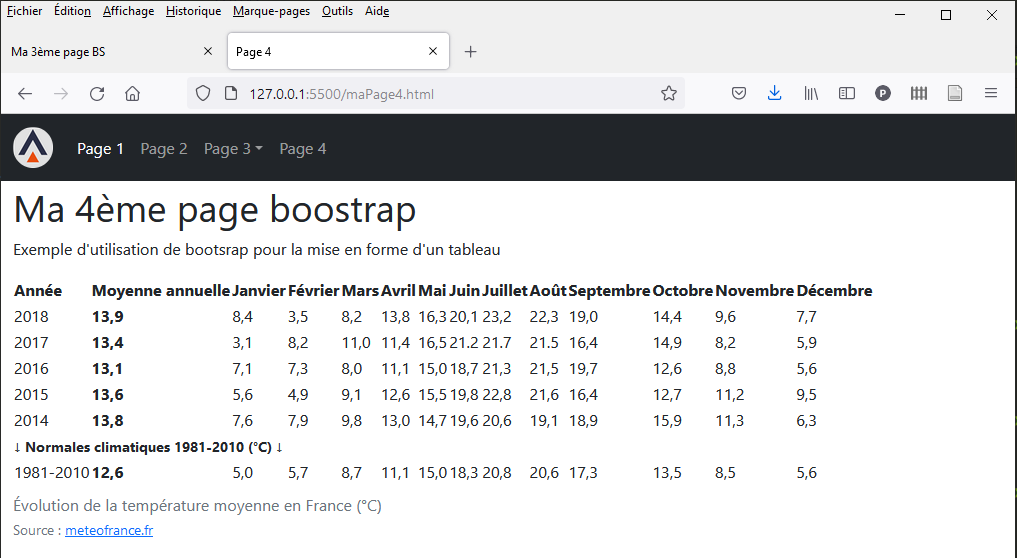
Question 1: rajoutez la page maPage4.html à votre site.
-
Téléchargez la page et enregistrez la dans votre site (en effectuant par exemple un clic droit sur le lien ci-dessus et en choissant 'Enregistrer la cible du lien sous' dans le menu contextuel (Firefox)).
-
Modifier la page pour lui intégrer les mêmes styles que les autres pages ainsi que la barre de navigation.
Vous devriez alors obtenir l'affichage suivant :

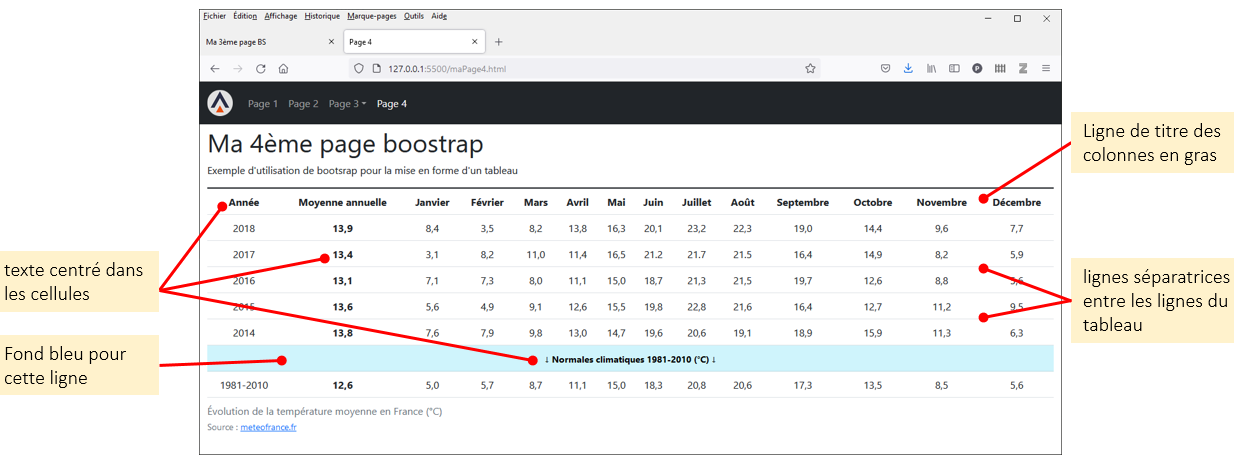
Question 2: en utilisant uniquement les styles css de Bootstrap (vous ne devez pas modifier votre feuille de styles) faites en sorte que la table s'affiche comme indiqué ci-dessous. Dans la mesure du possible, utilisez au maximum les styles proposés par Bootstrap pour la mise en forme des tables.

Question 3: Faites en sorte que la table ait une bordure, la ligne de titre des colonnes avec un fond bleu et réagisse aux interactions de l'utilisateur comme montré sur la vidéo ci-dessous (mise en évidence de la ligne sous le curseur de la souris, ajout d'une barre de défilement (scrolling) horizontale lorsque la fenêtre est trop étroite pour afficher toute la table). Comme pour l'exercice précédent, vous utiliserez uniquement les styles Bootstrap.
2ème Partie (Facultative)
Maintenant que vous avez découvert les éléments de base de Bootstrap 5, vous pouvez tentez d'utiliser le framework Bootstrap pour mettre en forme votre site CV. Pour vous aider à réaliser un tel site vous pouvez partir de templates existants ( par exemple vous en trouverez sur le site https://uicookies.com/free-bootstrap-resume-templates/ , mais il en existe plein d'autres que vous trouverez facilement par une recherche avec les termes "free bootstrap 5 resume templates")