Les "visages expressifs" - Episode II des Visages Animés 
L'objectif de ce tp est de poursuivre la découverte des aspects objets du langage JavaScript. Au
travers des excercices proposés, vous allez
apprendre à :
-
Utiliser les classes ES6 pour définir des objets.
-
Mettre en oeuvre l'héritage pour étendre les fonctionnalité de code existant
L'utilisation d'une fonction constructeur correspond à la manière “historique” de créer des
objets
en JavaScript, c'est d'elle que découle le modèle objet de JavaScript basé sur les prototypes.
Le TP précédent, vous a permis de
vous confronter
directement avec celui-ci.
L'objectif de ce TP est de vous familiariser avec les autres manières de procéder pour gérer des
objets
introduites avec les versions ES5 (Object.Create) et ES6 (class) de
JavaScript.
Les supports de cours Programmation Objets en JavaScript partie 1 et partie 2 vous donnent les éléments de base quand à l'utilisation des objets en JavaScript (en particulier à partir du slide #37 qui présente les classes JavaScript), éléments que vous pourrez compléter par le tutorial de w3schools consacré à ce sujet JavaScript Objects en particulier portant sur les Classes JavaScript (ES6).
0. Préparation du TP
Ce TP est la continuation du TP précédent les Visages Rebondissants (TP08), pour sa réalisation vous allez repartir du code de celui-ci.
-
Téléchargez le fichier TP09.zip qui contient le code source de l'application Visages Rebondissants complète correspondant à la solution de l'exercice 5 du TP08
-
Décompressez ce fichier dans le votre répertoire de travail TW,
-
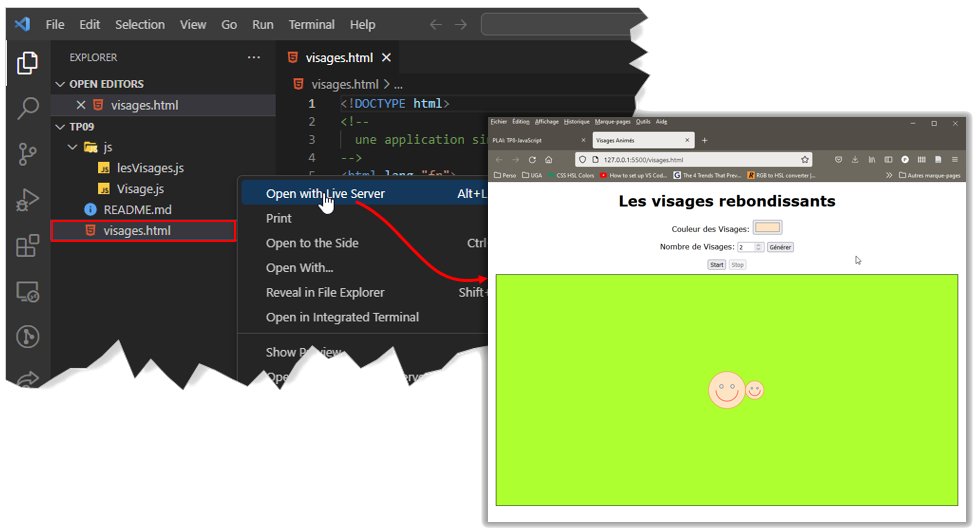
Ouvrez le dossier TP09 dans votre IDE (VSCode) et vérifiez que l'application fonctionne correctement

1. Utiliser une classe ES6 pour définir le type Visage
Pour simplifier l'écriture de code objet en JavaScript, ES6 (ECMAScript 2015) a introduit une
nouvelle syntaxe
que l'on peut utiliser à l'aide du mot réservé
class et qui permet
de définir une fonction constructeur et d'associer des méthodes à son prototype . Cette syntaxe
est similaire
à celle utilisée dans les langages de classes tels Java
même si le modèle sous-jacent de JavaScript est un modèle objet à base de prototypes, elle
devient
la norme dans les développements récents effectués avec JavaScript.
Pour en savoir plus :
- le chapitre du tutorial w3schools consacré aux classes ES6
-
le support de cours JavasScript Objets en JavaScript 2ème partie à partir du slide #37
Modifiez (refactorisez) le code de Visage.js pour définir une classe
d'objet visage
avec la syntaxe ES6 (class). Verifiez que l'application
visages.html fonctionne toujours,
sans avoir à modifier
le code de lesVisages.js.
2. Un nouveau type de Visages : les Visages Expressifs
On souhaite créer un nouveau type de Visages, les Visages Expressifs qui changent d’expression (forme de la bouche) et de couleur chaque fois qu’ils rebondissent sur l’un des bords de la fenêtre, comme le montre la vidéo ci-dessous où deux visages (un visage "normal" et un visage expressif) se déplacent dans un canvas.
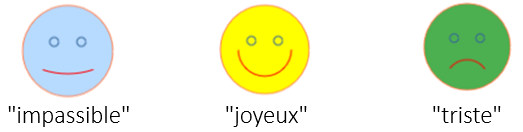
Les trois expressions entre lesquelles alterne un VisageExpressif sont représentées sur la figure ci-dessous :

Question 1: quelles propriétés (attributs) supplémentaires faut-il ajouter à un Visage pour gérer les expressions ?
Réfléchissez à votre propre solution que vous pourrez ensuite
comparer à une solution proposée à laquelle vous pouvez accéder en cliquant sur le bouton
ci-dessous.
Ne dévoilez pas trop vite la réponse ! Prenez le temps de
réfléchir !
Il faut ajouter à un visage expressif deux attributs :
-
un attribut qui définit la couleur du visage, couleur qui sera modifiée à chaque changement d'expression
-
un attribut qui définit l’expression dans laquelle il se trouve et que l’on changera à chaque rebond. Une solution simple est de coder l’expression avec un entier :
- 0 pour l’expression impassible
- 1 pour l’expression joyeux
- 2 pour l’expression triste
L’avantage de prendre un codage avec un entier est la facilité que cela procure pour passer d’une expression à l’autre à chaque rebond ; il suffit d’incrémenter l’expression et de prendre le modulo 3 (reste de la division entière) :
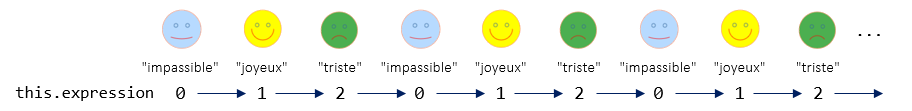
this.expression = (this.expression + 1) % 3 ;Ainsi l'expression du visage variera de la manière suivante

Modification successive de l'attribut expressiond'un VisageExpressif.Un autre avantage d'utiliser un entier pour coder les expressions est que l'on peut l'utiliser comme index d'un tableau pour obtenir la couleur du visage en fonction de l'expression.
this.couleurVisage = couleurs[this.expression] ;où
couleursest un tableau contenant les 3 valeurs de couleurs correspondant aux différentes expressionscouleurs = [ '#b7daff', // couleur visage impassible 'yellow', // couleur visage joyeux '#4caf50' // couleur visage triste ];
Question 2: En utilisant les classes JavaScript comment définiriez-vous une classe permettant de créer et manipuler des visages expressifs (par défaut, un visage expressif quand il est créé adopte l’expression impassible) ?
Réfléchissez votre propre solution que vous pourrez ensuite
comparer à une solution proposée à laquelle vous pouvez accéder en cliquant sur le bouton
ci-dessous.
Ne dévoilez pas trop vite la réponse ! Prenez le temps de
réfléchir !
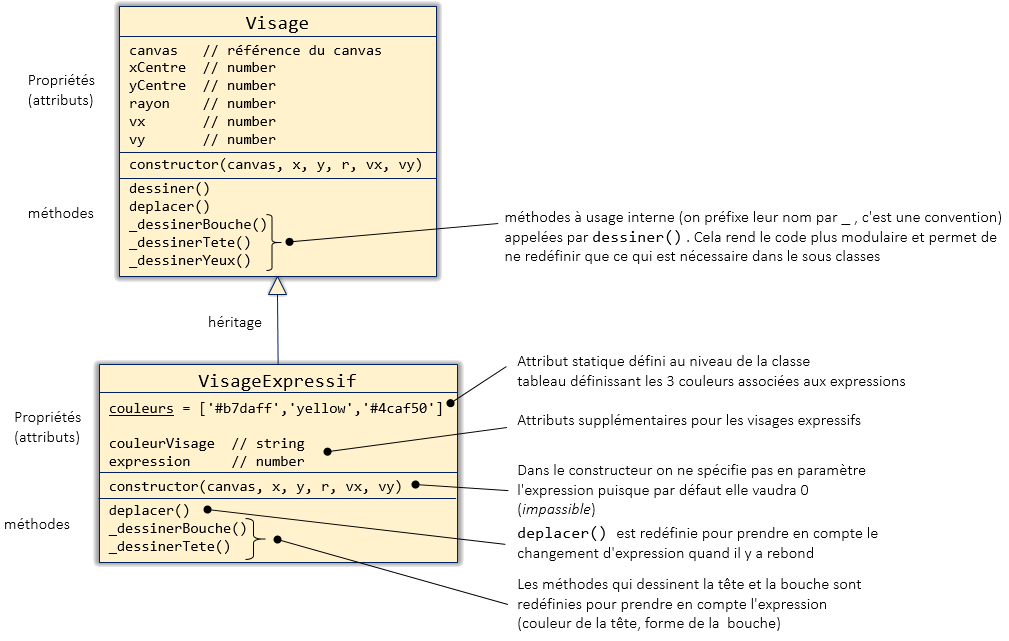
Une solution qui s'impose est d'utiliser l'héritage et de définir une nouvelle classe
VisageExpressif qui étend la classe déjà existante Visage.
Cela permettra d'avoir à la fois des visages
'normaux' et des visages expressifs.

VisageExpressif comme sous-classe de
Visage.
Question 3 : Programmez la classe VisageExpressif et pour la
tester créez
une page testVisageExpressif.html
contenant simplement un canvas et deux visages animés :
- un visage expressif
- un visage normal
La vidéo ci-dessous montre le résutat attendu
3. L'application complète
Exercice 5 : modifiez l'application définie par visages.html
et lesVisages.js afin que:
- au chargement de la page le visage de gauche soit un visage 'classique' et le visage de droite soit un visage 'expressif'
- que lorsque l'on génère des nouveaux visages, le type du visage ('classique' ou 'expressif') soit défini de manière aléatoire.
La vidéo ci-dessous vous montre le fonctionnement attendu